Google Charts - Google Charts tutorial - Table Chart - chart js - google graphs - google charts examples
What is table chart in Google Charts?
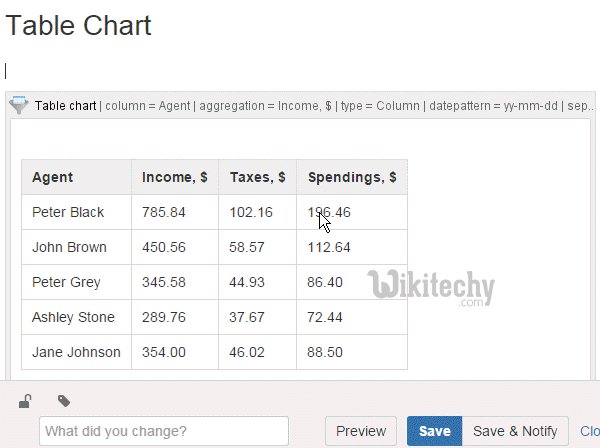
- Table chart helps in rendering a table which can be sorted and paged.
- Table cells can be formatted using format strings, or by directly inserting HTML as cell values.
- Numeric values are right-aligned by default; boolean values are displayed as check marks or cross marks.
- Users can select single rows either with the keyboard or the mouse.
- Column headers can be used for sorting. The header row remains fixed during scrolling.
- The table fires events corresponding to user interaction. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So let's see the complete example.

Learn google-charts - google-charts tutorial - google-charts-table-chart - google-charts examples - google-charts programs
Configurations
- You have used Table class to show Table based chart.
Syntax
//table chart
var chart = new google.visualization.Table(document.getElementById('container'));Clicking "Copy Code" button to copy the code. From - google charts tutorial - team
Example
- google-charts-table-chart.html
Tryit<html>
<head>
<title>Google Charts Tutorial - Wikitechy</title>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {packages: ['table']});
</script>
</head>
<body>
<div id="container" style="width: 650px; height: 500px; margin: 0 auto"></div>
<script language="JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Name');
data.addColumn('number', 'Salary');
data.addColumn('boolean', 'Full Time Employee');
data.addRows([
['Anu', {v: 10000, f: '$50,000'}, true],
['Preethi', {v:8000, f: '$28,000'}, false],
['Antony', {v: 12500, f: '$32,500'}, true],
['Vincent', {v: 7000, f: '$17,000'}, false]
]);
var options = {
showRowNumber: true,
width: '50%',
height: '50%'
};
// Instantiate and draw the chart.
var chart = new google.visualization.Table(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html> 