Selenium Locators - Selenium Testing Tutorial
Selenium Locators
- Locators in selenium are the way to identify an HTML element on a web page.
- These locators are populary known as Selenium Locators.
Locators Supported in Selenium
- There are various types of locators, using which we can identify a web element uniquely on the Webpage.
- All locators are accessed using BY class which helps in locating elements within the DOM.
- Some of the different types of locators are className, ID, cssSelector,linkText,name etc which can identify the elements based on their corresponding locator strategies.
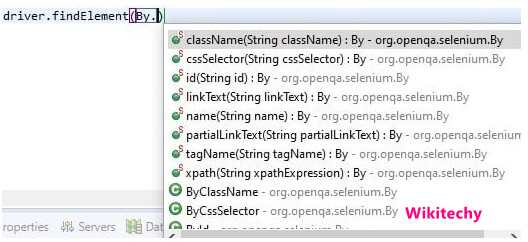
- You can quickly identify all the supported locators by Selenium by browsing all the visible methods on the "By" class, as shown below:
- ClassName – A ClassName operator uses a class attribute to identify an object.
- cssSelector – CSS is used to create style rules for webpages and can be used to identify any web element.
- Id – Similar to class, we can also identify elements by using the ‘id’ attribute.
- linkText – Text used in hyperlinks can also locate element.
- name – Name attribute can also identify an element.
- partialLinkText – Part of the text in the link can also identify an element
- tagName – We can also use a tag to locate elements.
- xpath – Xpath is the language used to query the XML document. The same can uniquely identify the web element on any page.


Locate a web element by using the "id" attribute:
- ID is one of the most unique and common ways of identifying elements on a web page.
- It is the one of the fastest and reliable way of locating web elements.
- Advancement of technology lead to dyamic web pages, and for these websites, ID`s are generated dynamically.
- These dynamically generated ID`s are not unique and keeps on changing and cannot be relied to identify an element on the web page using the ID Locator.

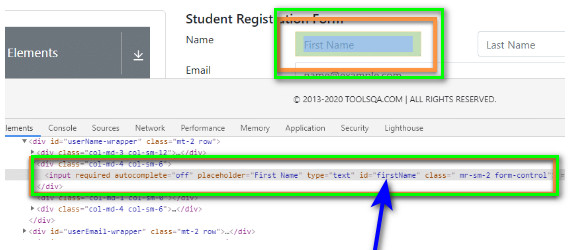
- As we can see, the "Input" HTML tag has the following properties and attributes:
<input required="" autocomplete="off" placeholder="First Name" type="text" id="firstName" class=" mr-sm-2 form-control">
- The above html code contains the attribute “id” inside the input tag. Id used in the html tag is “First Name” highlighted in the image, which we can use to locate the element.
- We can use this “first name” attribute value to locate the textbox on the webpage by the following syntax:
By.id("firstName");
Locate a web element by using the "name" attribute
- Like Id locator, selenium uses name locator to locate an element in the web page.
- Webpage can have multiple elements with the same name, so if we are using the name attribute for identifying a web element, we have to make sure that the name attribute has unique value.
- If there are multiple elements with the same value of name attribute the selenium will select the first value of the element which matches the search criteria.
Let's understand the usage of the "name" attribute for locating a web element with the help of an example.

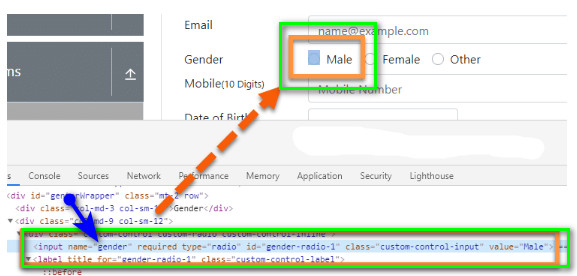
- As we can see, the "Input" HTML tag representing the Male Checkbox has the following properties and attributes:
<input name="gender" required="" type="radio" id="gender-radio-1" class="custom-control-input" value="Male">
- We can see the attribute ‘name ‘ with value as ‘gender’. We can use the following syntax to locate the web element using the "By" class.
By.name("gender");
- As we can see, the "By" class provides the "name" method, which accepts the value of the "name" attribute of the web element. So, using this, we can locate a web element that has a unique name attribute.
Read Also
core java selenium training , selenium certification course , Best Selenium Course InstituteLocate a web element by using the "ClassName" attribute:
- ClassName allows SeleniumSelenium to find web elements based on the class values of the DOM. For example, if we want to identify or perform any operation on the form element, we can use the class to identify it.

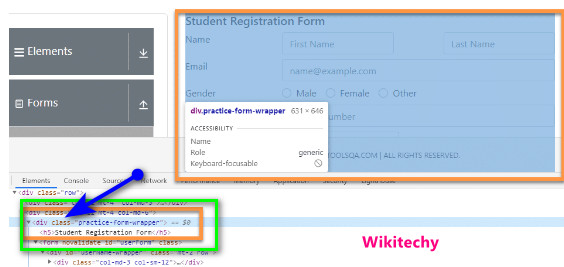
- If we look at the DOM structure of the form, we can see the following snippet eclosing the entire form.
<div class="practice-form-wrapper">
- We can use the class attribute value from the above DOM to identify the form. To identify the same on the webpage, we can use the following syntax.
By.className("practice-form-wrapper");
- To identify it successfully, we need to make sure that the class name value that we are using for locating the web element, i.e., web form, is unique, and any other class doesn’t have the same value. If any other class contains the same value as this, then Selenium will select whichever element comes first while scrapping through the web page.
Locate a web element by using the "LinkText" and "partialLinkText" attribute
- LinkText and partialLinkText both are quite similar in functionality and locate web elements by using the hyperlink texts.
- We can only use them for elements containing anchor(<a>) tags.
- Similar to other locator strategies, if multiple hyperlinks with the same texts are present on the page, then Selenium will always choose the first one.

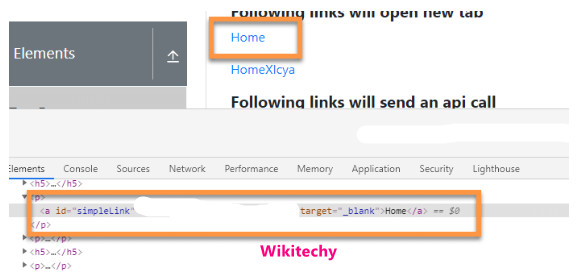
- For identifying elements using link text or partial link text, we need to use the hyperlink text, as shown below:
By.linkText("Home");
- Similarly, partial link text can also recognize the element by using part of the hyperlink text, as shown below:
By.partialLinkText("Ho");
- It will identify any link that contains ‘Ho’ in the hyperlink text. Likewise, if several links are containing “Ho”, then Selenium will select the first one.
Locate a web element by using the TagName
- This locator type uses tag names to identify elements in a web page. The tag name is the HTML tag, such as input, div, anchor tag, button, etc.
- The following syntax finds the web elements with a tagName
By.tagName("a");
- The tagName locator returns all the elements from the page that contains a specified tag.
Locate a web element by using the "CSSselector"
- CSS or Cascading style sheets are used extensively to style webpages and hence can be an effective medium to locate various web elements. These days most of the web pages are dynamically designed. Thus its quite challenging to get a unique id, name, or class to locate element.
- In this type of situation, CSS selectors can be a great alternative as these are way faster compared to another locator strategies.
The basic syntax of identifying a web element using CSS is as follows:
css=(HTML Page)[Attribute=Value]

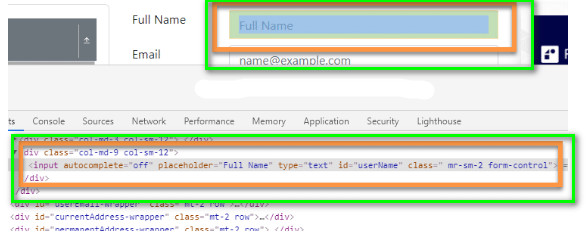
- As we can see, the input element has the following properties and attributes:
<input autocomplete="off" placeholder="Full Name" type="text" id="userName" class=" mr-sm-2 form-control">
- Now, to find the element using the CSS selector, we have to use the following syntax:
By.cssSelector("input[id= ‘userName’]");
- Similarly, we can use other attributes along with the tags to define different CSS locators.
Locate a web element by using the "xpath" attribute
- XPath uses the XML expression to locate an element on the webpage. Similar to CSS selectors, Xpath is quite useful in locating dynamic elements on a webpage. Xpath can access any element present in the webpage even when they have dynamic properties.
- The basic syntax of identifying a web element using the XPath locator strategy is as follows:
//tag_name[@attribute_value]
- Where the tag_name is the name of the tag in the DOM structure, and the attribute is an attribute of the target element that can identify the web element uniquely.
The XPath for the above example will be:
//input[@id='userName']
So, sample code to find the element using XPath will be the following:
By.xpath("//input[@id='userName']");
Here we have used the input tag and id attribute to identify the element.
