Components of Selenium - Selenium Testing Tutorial
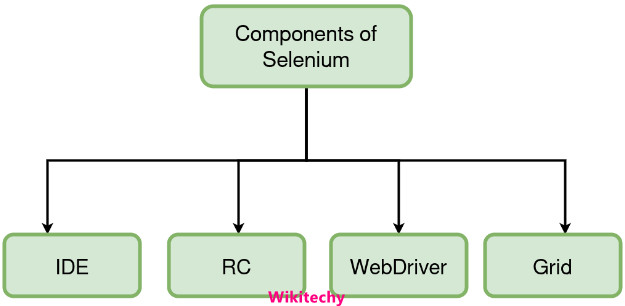
Components of Selenium Suite

Selenium IDE
- A record and a playback tool that is used to automate web applications is Selenium IDE.
- It was initially developed as a firefox extention plugin, and was later upgraded for chrome browser also.
- Since this IDE uses record and play back option, people with no or limited programming knowledge can use this easily for web application automation.

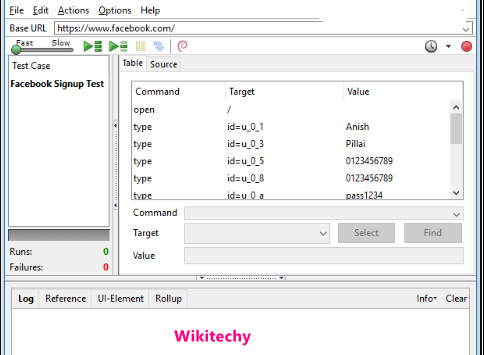
Selenium IDE Tool

Characteristic of Selenium IDE

- Selenium IDE is divided into different components, each having their own features and functionalities.We have categorized seven different components of Selenium IDE, which includes:
- Menu Bar
- Tool Bar
- Address Bar
- Test Case Pane
- Test Script Editor Box
- Start/Stop Recording Button
- Log, Reference Pane
Menu Bar
- Menu bar is positioned at the top most portion of the Selenium IDE interface.
Tool Bar
- The Tool bar contains modules for controlling the execution of your test cases. In addition, it gives you a step feature for debugging your test cases.
The most commonly used modules of Tool Bar menu include:
Speed Control Option
- It allows you to control the execution speed of your test cases.

Step Feature
- It allows you to "step" through a test case by running it one command at a time. Use for debugging test cases.

Run Tests
- It allows you to run the currently selected test. When only a single test is loaded "Run Test" button and "Run all" button have the same effect.

Run All
- It allows you to run the entire test suite when a test suite with multiple test cases is loaded.

Address Bar
- This module provides you a dropdown menu that remembers all previous values for base URL.
- In simple words, the base URL address bar remembers the previously visited websites so that the navigation becomes easy later on.

Test Case Pane
- This module contains all the test cases that are recorded by IDE. In simple words, it provides the list of all recorded test cases at the same time under the test case pane so that user could easily shuffle between the test cases.
- At the bottom portion of the Test Case Pane, you can see the test execution result summary which includes the pass/fail status of various test cases.
- Test Case Pane also includes features like Navigation panel which allow users to navigate between test cases and test suites.

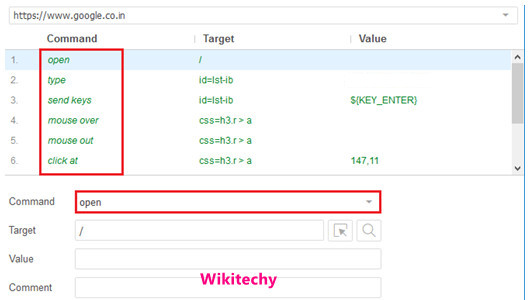
Test Script Editor Box
- Test Script Editor Box displays all of the test scripts and user interactions that were recorded by the IDE.
- Each user interaction is displayed in the same order in which they are performed. The Editor box is divided into three columns: Command, Target and Value.

Command
- Command can be considered as the actual operation/action that is performed on the browser elements.
- For instance, if you are opening a new URL, the command will be 'open'; if you are clicking on a link or a button on the web page, then the command will be 'clicked'.
Target
- Target specifies the web element on which the operation has to be performed along with a locator attribute.
Value
- Value is treated as an optional field and can be used when we need to send some actual parameters. For instance, if you are entering the email address or password in a textbox, then the value will contain the actual credentials.
Start/Stop Recording Button
- Record button records all of the user actions with the browser.

Log, Reference Pane
- The Log Pane displays the runtime messages during execution. It provides real-time updates of the actions performed by the IDE. It can be categorized into four types: info, error, debug and warn.
- The reference Pane displays the complete detail of the currently selected selenese command in the editor.
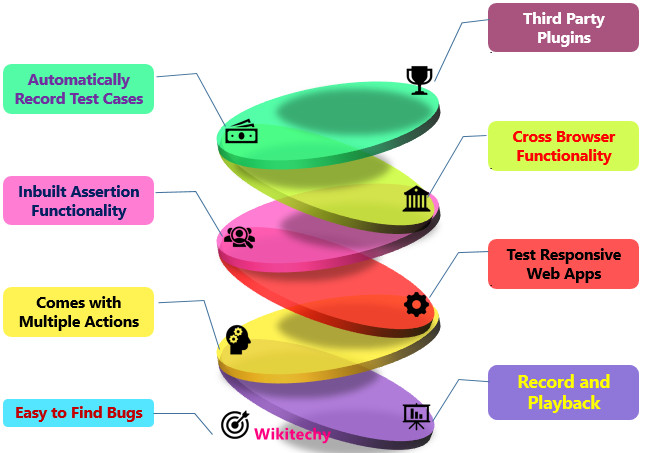
Features of Selenium IDE

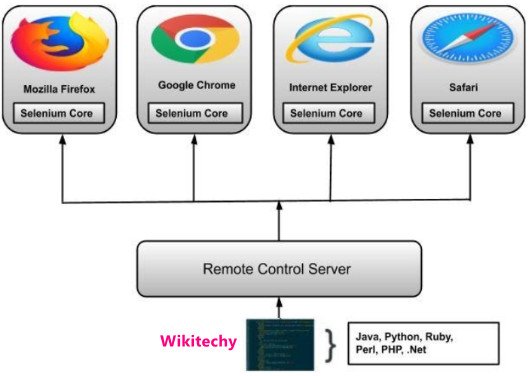
Selenium RC
- The key part in Selenium Suite is Selenium RC.
- It allows test scripts to be designed in multiple programming languages to automate front end UI test cases.
- RC has client library and server which helps to start and quit the browser sessions by default.
- RC injects selenium core- a program in JavaScript to a browser. The core gets responses from the server.
- These commands in javascript is executed by the selenium core and the java script commands provides instructions to the browser.
- Finally, the browser runs the instructions given by the Selenium Core and sends a complete status of the execution to the server.
- This final result is the output received by the user.
- Selenium RC is officially deperecated by Selenium because it was slow, headless browsers like HtmlUnitDriver was not present and server needs to be started every time before executing any test scripts.

Selenium WebDriver
- Most important component of selenium suite. It provides different browser drivers for different browsers and supports multiple programming language.
- Selenium WebDriver is a set of open-source API which provides the capabilities to interact with any of the modern web-browsers and then, in-turn to automate the user actions with that browser
- Test scripts can be written in different programming languages like Java, python, ruby etc.
Features of Selenium WebDriver

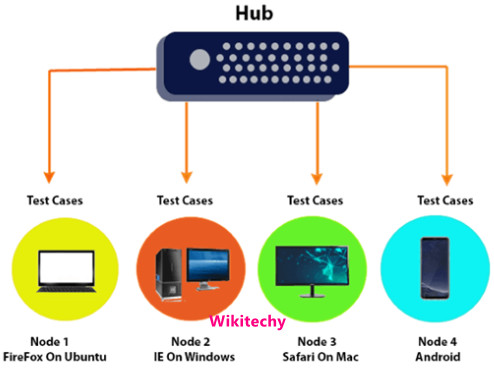
Selenium Grid
- This is the last and important part of selenium suite.
- This helps to run selenium scripts in parallel across different remote machines.
- Grid consists of a hub and multiple nodes.
- These nodes run the selenium instances in which the test scripts are executed.
- Central hub acts as server to which these multiple nodes are connected and test executions are controlled by these servers.