Landing Page Tutorial | Landing Page Example | Landing page Design
Landing Pages
- Landing Pages are the standalone sites that are designed to convert visitors into leads.
- It is specially designed for marketers to get more traffic from a marketing campaign.
- Landing Page can be anything like a home page of our website, a blog post, a lead capture page, and more.
- It is an area where visitors buy, create, and make a revenue of products or services.

Working of Landing Pages
Types of Landing Pages
- There are the following types of Landing Pages -
- Lead Generation Landing Pages
- Click-through Landing Pages
- Viral Landing Page
Lead Generation Landing Pages
- Lead Generation Landing Pages also are called as "lead gen" or "lead capture" pages.
- It's mainly designed to capture the visitor's information like his/her name, email address, contact number, company size, and lots of more.
- By using lead generation landing pages, we will also generate the required details about products and services.
- There are the following ways to enhance and generate leads on the landing pages
- Keep forms short and attractive.
- Continue specialise in messaging strategy.
- Write scannable copy.
- Create content with high-Quality and relevant visuals.
- Implement a talk system for landing pages.
- Include trust & privacy signals.
- Remove all distractions.
- Free Trial sign-up.
Click-through Landing Pages
- Click-through landing pages are called as "jump pages."
- It's used by E-commerce and Software-as-a-Service (SaaS) marketers.
- The most goal of developing a click-through page is to "warm-up" the purchasers you're trying to sell products or services.
- Google Cloud Platform (GCP), Moz Pro , Animoto , Lumosity , Sallie Mae, and Nationwide Pet Insurance are the popular samples of Click-through Landing Pages.
Read Also
Viral Landing Page
- Viral Landing page is one of the type of landing page.
- As its name suggests, it helps organizations to market their business through word-of-mouth social media marketing networks.
- The most goal of a viral landing page isn't only to get visitors to sign in but also to inform others about what they exactly found.
- Some most well liked viral landing page examples are Wistia, Unbounce, IMPACT branding & design, Muzzle, and Bills.com.
Advantages of Landing Pages
- As we all know that landing pages help us to enhance our marketing strategy and generate more traffic on our website.
- A list of benefits of Landing Pages is given below -
- Promote new products and services to extend the sales
- Increase program Optimization (SEO) Ranking
- Increase Brand Awareness
- Increase search traffic
- Easy to manage
- Specific tools
Promote new products and services to extend the sales
Increase program Optimization (SEO) Ranking
- Landing pages help us to enhance SEO ranking by converting normal clicks into the lead for generating more traffic on the web site .
- Landing pages also allow us to use SEO-specific landing pages, which help us to enhance website rank organically.
Increase Brand Awareness
- Landing pages help us to extend brand awareness using various advertising techniques.
Increase search traffic
- The landing page provides a search-friendly platform which helps us to focus on keywords and follow program optimization techniques to drive more organic traffic.
Easy to manage
- Landing pages are very quickly and simply managed.
- The problem in landing pages occurs when we run some of landing pages with different variations.
Specific tools
- Landing pages contain various online marketing tools that help visitors to succeed in our website easily and collect more information related with our products like, what specific products we provide to our happy customers.
Disadvantages of Landing Pages
- There are the following disadvantages of Landing Pages -
- Data portability
- No global edits
- Limited Customization
Data Portability
- It is the most important disadvantage for landing page builders because sometimes it's very difficult to modify from one platform to a different and export pages from a page builder to plain HTML .
No Global Edits
- It is difficult for page builders to make global edits means if you've got some edits to make 10 different pages, then you can't do it , for doing that you simply need to make edit one-by-one.
Limited Customization
- Most of the page builders try to become more flexible day by day, but none of them is provided 100% flexible custom design and development environment.
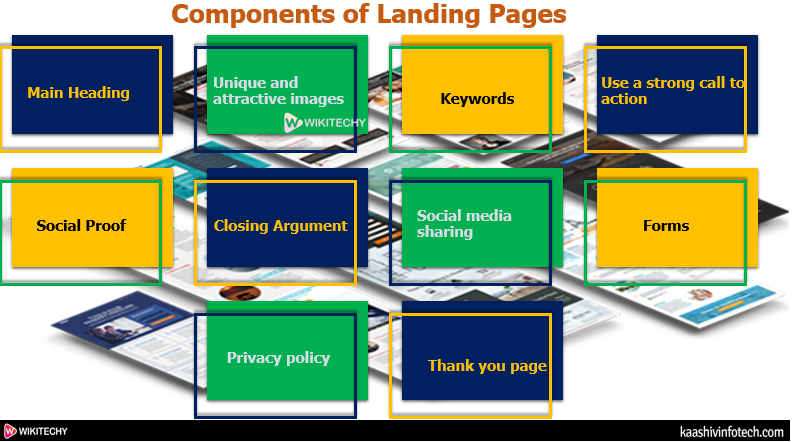
Components of Landing Pages
- As a beautiful and good looking page helps us to get more traffic, so Landing Pages uses the various essential components to create our page or website more attractive and good looking.

Components of Landing Pages
Main Heading
- The main heading is the important component of Landing Pages.
- It helps visitors to obviously understand that in which topic they get knowledge from the entire page.
- Attempt to make the most heading short, unique, attractive, and informative to grab the interest of visitors and inform visitors what our product or service is all about.
Unique and attractive images
- Attractive images also play the foremost important role in Landing Pages.
- It helps the visitor to raised understand (more than 60,000 times faster than text) that what products and services we are offering to our regularly visited customers.
- There are following things keeps on your mind while placing the image on a Landing page -
- The image should be clear and not large or short in terms of pixels.
- The image should be informative and relevant to your product and repair .
- The image should be attractive and good-looking, which easily grab the visitor's attention on our page.
- The image must be unique and high-quality.
Keywords
- Effective and informative keywords help us to bring visitors to our landing page and increase our website's rank on Google and other search engines.
- Keywords help us for building, customizing, and publishing the effective landing pages.
Use a strong call to action
- Call to action is an important component for creating a top quality converting landing page.
- It will be either a part of a standalone button on a click-through landing page or a part of a lead gen form.
- Always remember that decision to action should be valuable, easy to use, prominent, and action-oriented.
Social Proof
- Social Proof is the powerful landing page components which help us to illustrate the visitors to bring the products and services that we are offering.
- Social Proof is additionally used on the landing pages to count the number of signup using social signals from public networks.
- Social proof takes many forms on a landing page -
Closing Argument
- Closing arguments are written at the top of the landing page when the landing page comes to close.
- It's the last chance to speak with the purchasers about the products and services that we are offering to them.
Social media sharing options
- Landing pages also include social media sharing options, which help us to spread offers, promotions, events, and other information on social media platforms.
- It also helps us to know the visitor's opinion on our products supported their likes, comments, and shares on social media platforms.
- Always attempt to design a social media sharing button 100% clickable and well-designed, which attracts visitor's eyes on our sharing button.
Forms
- Forms are the right way to capture the customer's valuable information.
- Create only valuable fields within the forms like name, contact number, email address, residence address, and submit button.
- Always attempt to keep database updated means when a customer fills their all information and click on the submit button then database is instantly ready to generate a new lead.
Privacy policy
- Adding privacy policy on the landing page may be a good idea to make sure our customers that their personal information is secure.
- It also helps us to realize the customer's satisfaction and their trust on our landing page.
Thank you page
- Once a visitor completed our Call to Action and fills all the small print within the contact form and signed out his/her account, then always remember to mention them "Thank You.!"
How to create a beautiful landing page
- As we know, an efficient landing page helps us to extend the web market so always attempt to create good looking, attractive, and informative landing page, which helps us to grab more attention from visitors.
- A beautiful landing page includes smart use of colours , eye-catching images, videos, effective layouts, simple navigation, and lots of more.
Steps to create an attractive landing page
Step 1
- Click or copy/paste the below link on any program to go to the wix.com website for creating a landing page.
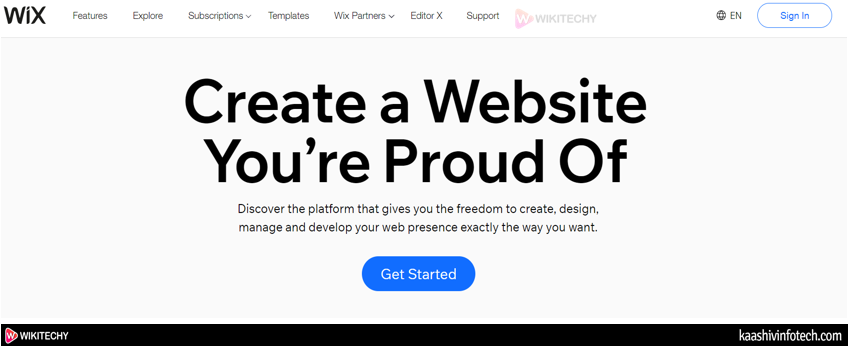
Step 2
- Once the wix.com official page appears on the screen, click on the start .

Wix.com Official Page
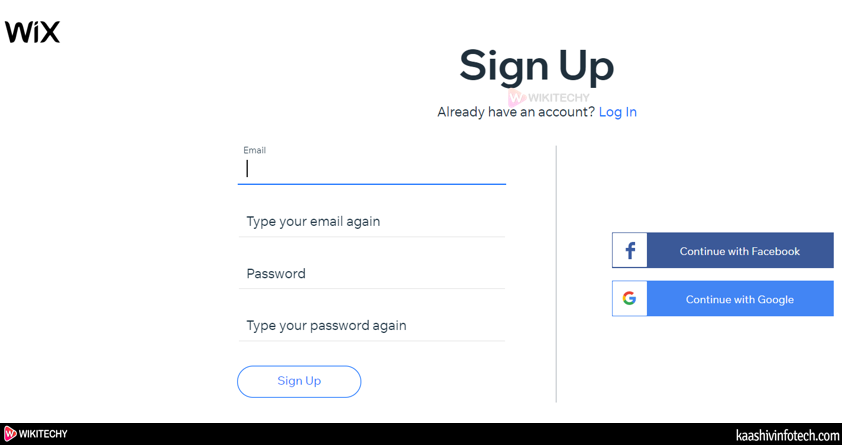
Step 3
- The following page appears on the screen. If you have already got a Wix account, then simply click on the Log In otherwise enter your email address and password then click on the sign up .
- You'll also check in using Facebook also as Google account.

Wix Account
Step 4
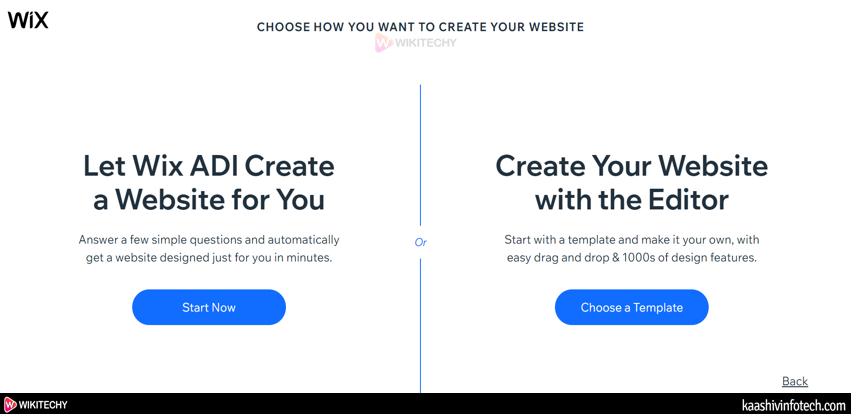
- Once you login successfully the following screen appears on the screen with two options Let Wix ADI create an internet site for you (Design for answering the straightforward questions) or Create your website with an editor (design to make our own website), select the choices consistent with your requirement and click on the Choose a Template.

Wix Adi

Wixadi2
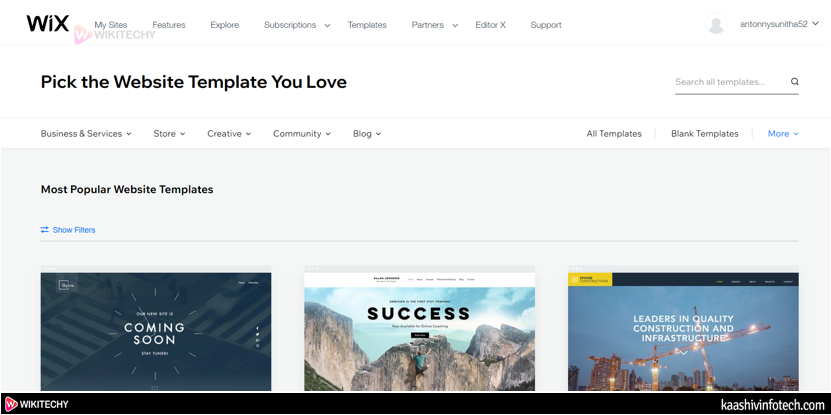
Step 5
- Once you choose the template the landing page opens.
- Now you can choose the template consistent with your needs.

Templates
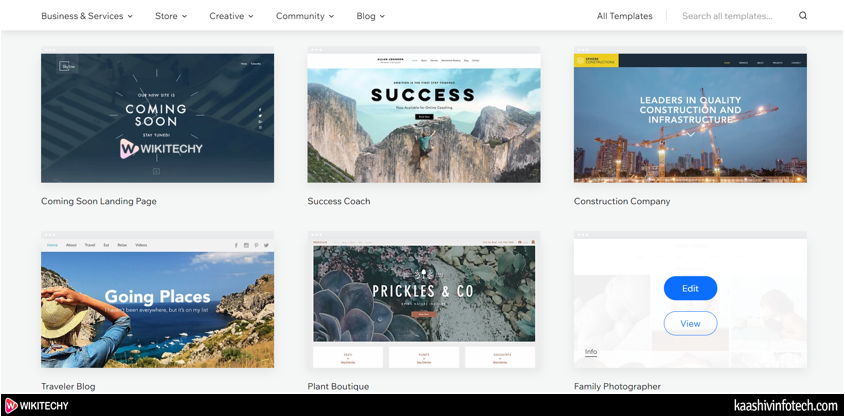
Step 6:
- Once you decide on the template, hover the mouse in it, two options appear on the screen in which click on the view.

View Templates
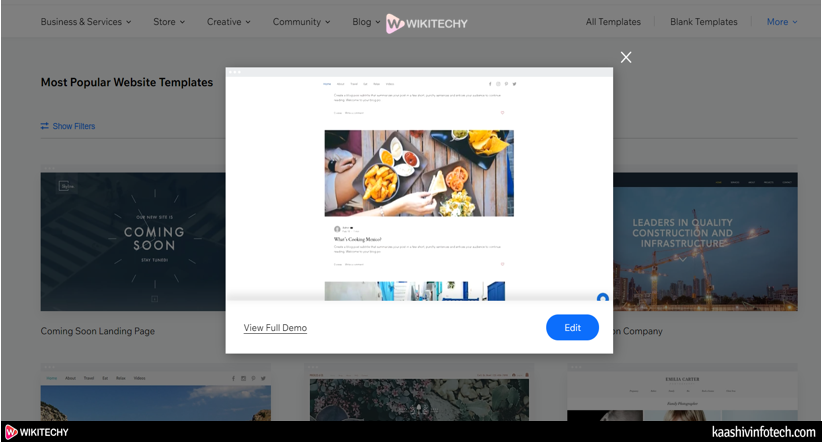
Step 7:
- Once you click the view option you can see the below image in that select edit option.

Edit Template
- The below screenshot shows that a replacement landing page template is made .

Replace Template
Edit Landing Page Template
- Once you create the landing page view, you'll also edit its view supported your requirement and make it more attractive for visitors to get more traffic.
- To edit the view of landing page follow the below steps -
Step 1
- Select the template and click on on the Edit this site at the highest right corner of the screen.

Edit Site Template
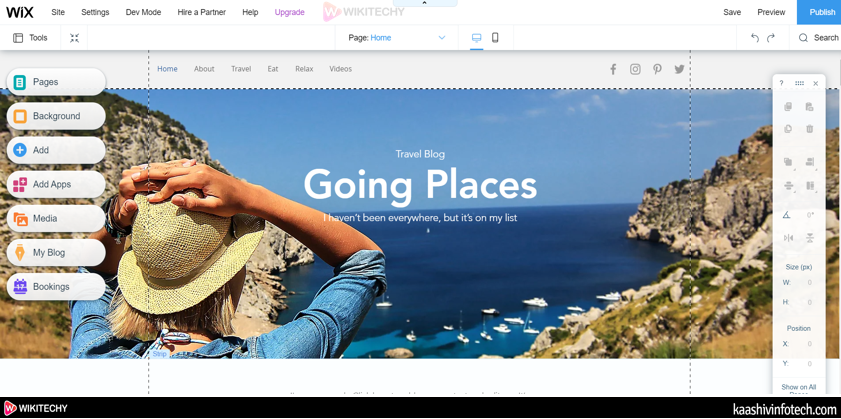
Step 2
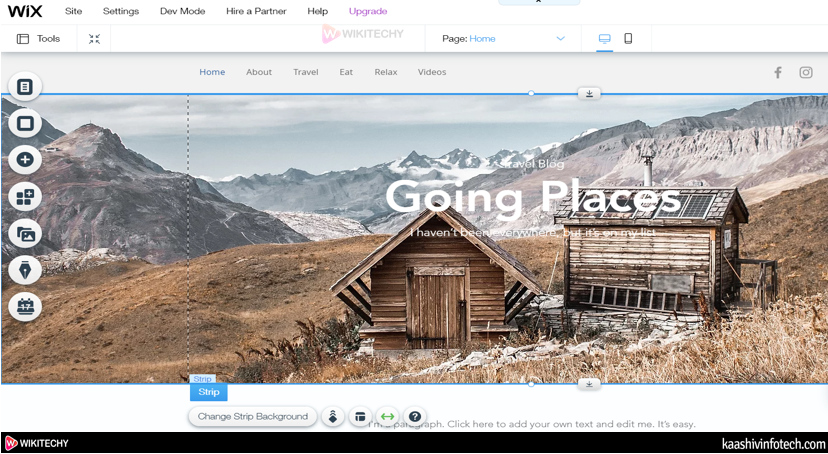
- The below screen appears on the screen with various editing options.

Various Editing Option
Edit Background
- The background helps us to create our landing page more attractive.
- Wix.com allows us to feature Background color, pre-defined background images, and videos on the landing page.
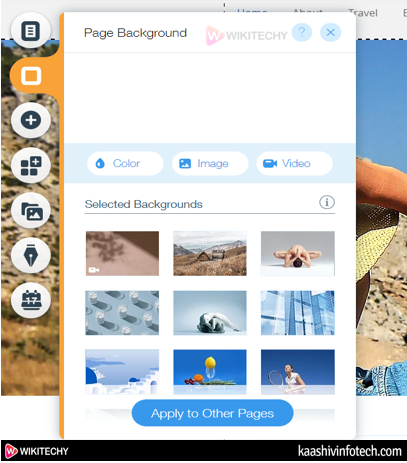
- To edit the landing page Background, click on the Background at the left options pane.
- Once you click on the Background, a small box appears on the screen with color, Image, video buttons, and an list of selected background.
- You'll select any image from the list and easily drag it on the screen.

Edit Background
- The below screenshot shows that the background image is modified .

Modify Background
Edit the text
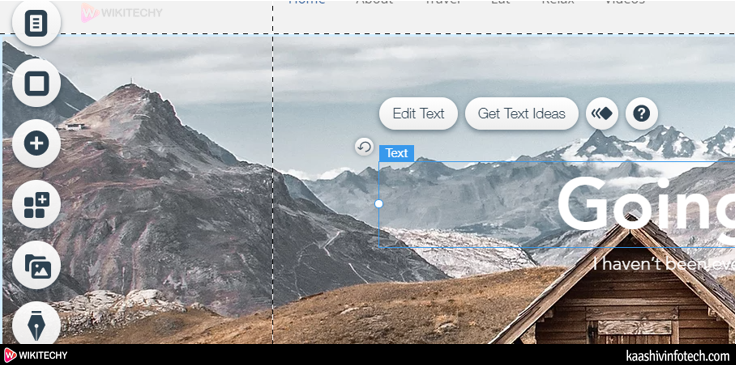
- To edit the text, click on the text that you simply want to edit, a little edit Text button appears on the screen. Click on the Edit Text button.

Edit The Text
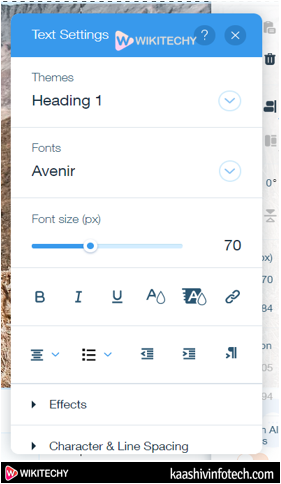
- A Text setting window appears on the screen.
- You'll change the dimensions of heading by clicking on the drop-down button associate with the Heading and size of Font by clicking on the drop-down button associate with the Fonts.
- Once you decide on the dimensions of the font and heading for the text, double click on the text that you simply want to edit and start writing the text that you want to add .

Text Setting Window
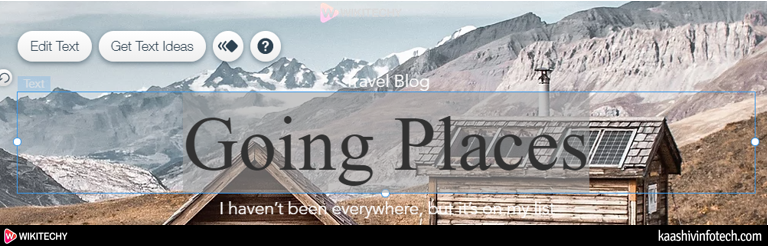
- The below screenshot shows that the text is modified .

Modified Text
Add Animated Text
Step 1
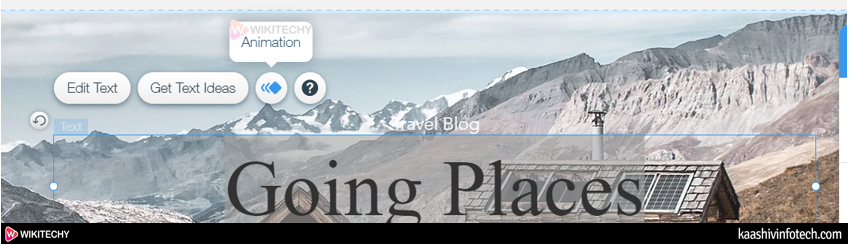
- Select the text in which you would like to add animation, three icons appear on the screen in which click on the animated icon as shown within the below screenshot.

Add Animated Text
Step 2
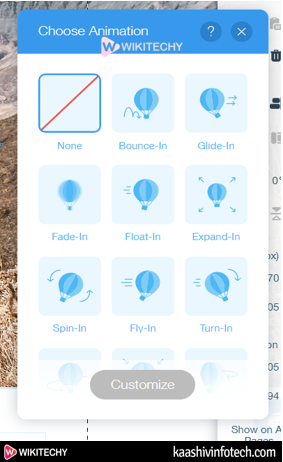
- A list of the animation window appears on screen, select animation according to your requirement, and click on on the Customize button at bottom of the window.

Select Animation
Step 3
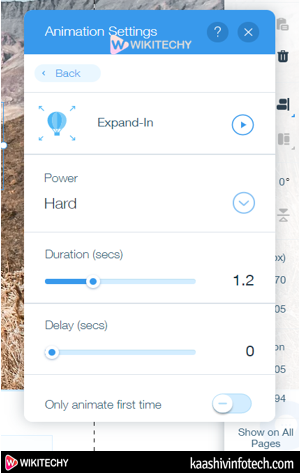
- A small animation setting window appears on the screen. Make an animation as per your requirement.

Animation Setting Window
Step 4
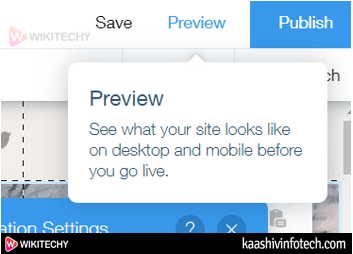
- To verify that animation is added or not, click on the Preview at the top right corner of the screen.

Animated Preview
Add images on the Landing Page
Step 1
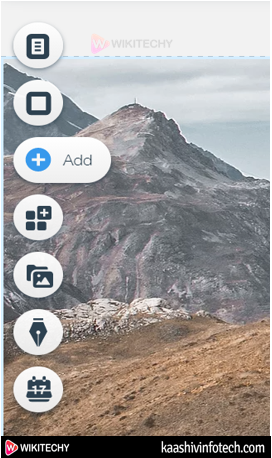
- To add an image on the Landing page, click on the Add icon at the left corner of the screen.

Add Images on the Landing Pages
Step 2
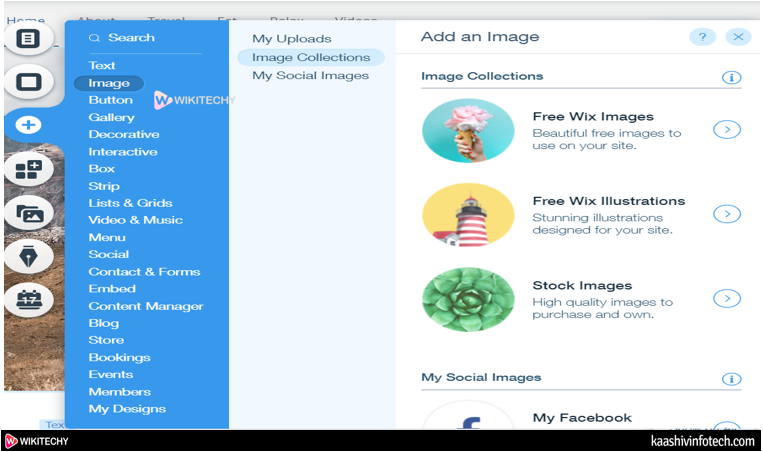
- Once you click on the + Add, the following window appears on the screen in which click on the pictures select Image Collection, then double click on the Free Wix Images.

Images Collection
Step 3
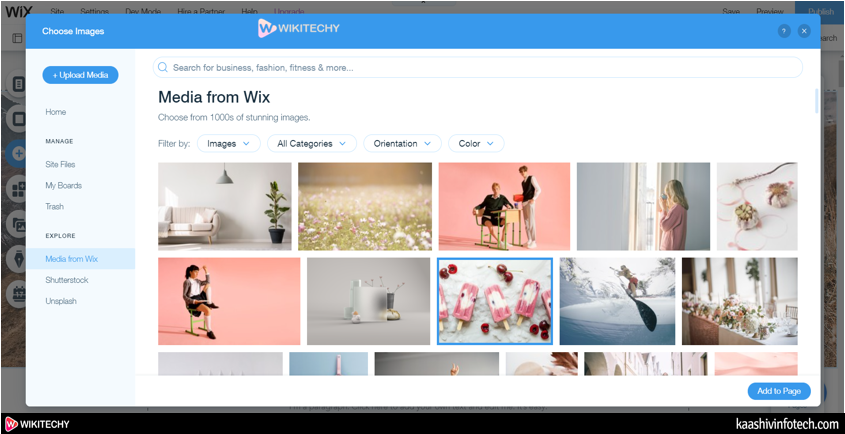
- A Choose image window appears on the screen, select image and category, choose image according to your requirement then click on the Add to page at bottom of the screen.

Choose Window Images
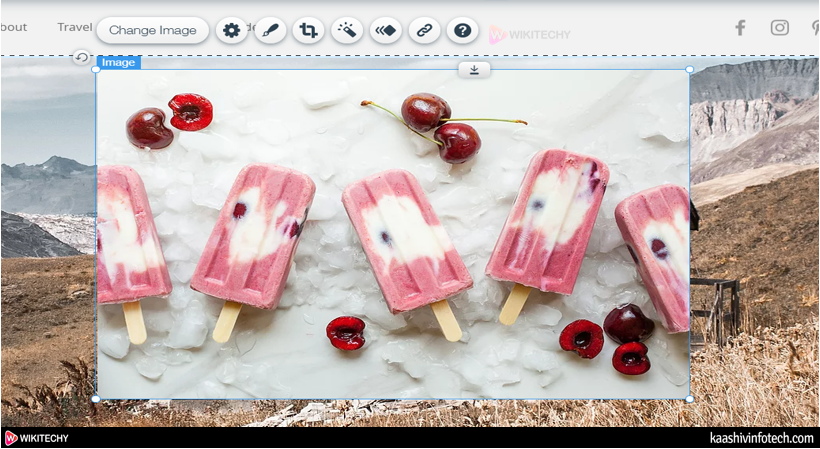
- The below screenshot shows that the image is added to the landing page.

Added Landinig Pages
Create a Contact Form on the Landing Page
- Contact Form helps us to collect customer information like his/her name, email address, contact number, and site .
Step 1
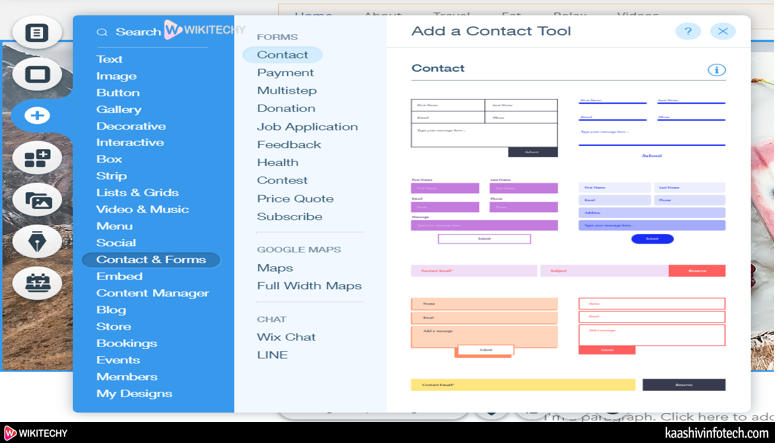
- To make the contact form on the landing page, click on the +Add at the right corner pane, select the Contact Form.
- A listing of contact form appears on the screen, select Form according to your requirement.

Contact Form
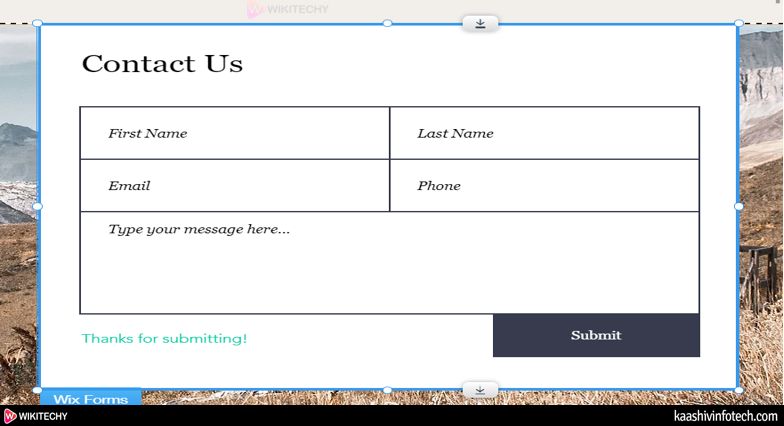
- The below screenshot shows that Form is added on the lading page.

Contact us Page
Collect Visitors information
- When any user fill the contact form, then we will also collect his/her information using the following steps -
Step1
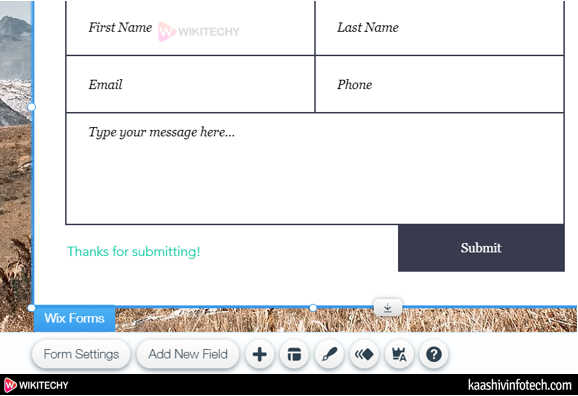
- Double click on the shape a form setting button appears on the screen. Click on it.

Shape Setting Button
Step 2
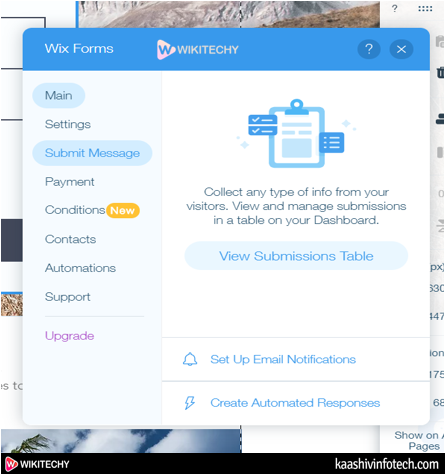
- The following pop-up window appears on the screen in which click on the Submit Message.

Pop Up Window
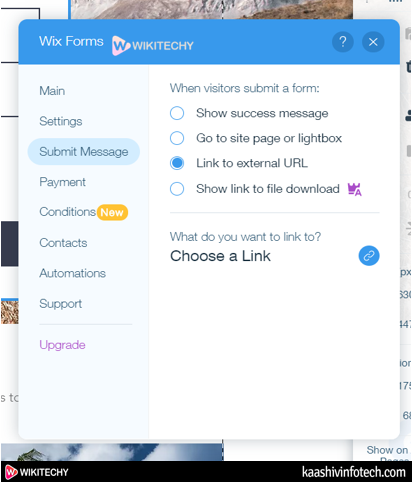
Step 3
- Once you click on the Submit Message, the below window appears on the screen in which select Link to external URL, then click on the Choose a Link.

Link to External Url
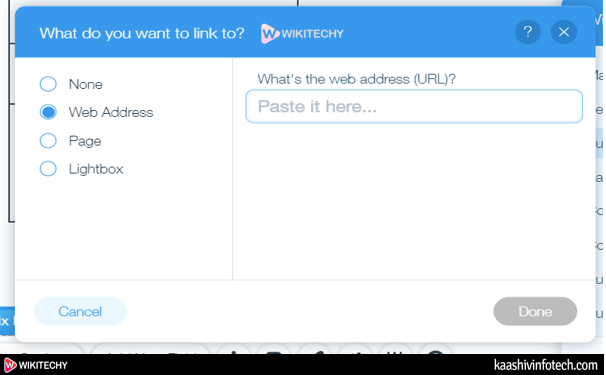
Step 4
- Now, enter the affiliate offer that you simply want to market or sent to your email subscribers, and enter your web address (URL) then click on the Done.

Web Address Url
View Landing page on Mobile devices
- As now most of the users want to access the landing page on their mobile phones, so always view your landing page on mobile before publishing it on the online .
- To see your landing page on mobile, click on the mobile icon at the top of the screen.

Landing Pages on Mobile Devices
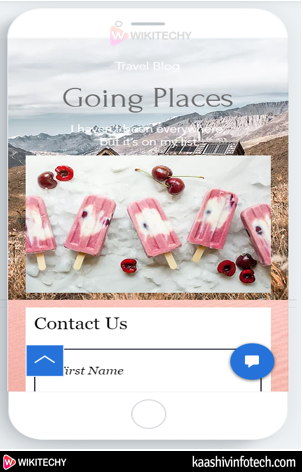
- The below screenshot shows your landing page view on a mobile device.

Mobile Devices
Publish the landing page on the online
- Once you create your landing page, now you would like to publish it on the online .
- To publish your landing page on the online , click on the Publish button at the top right corner of the screen.

Publish Landing Pages
- Once you click on Publish, the subsequent Congratulations window appears on the screen in which enters your site name and click on the Done at the bottom of the window.

Congratulation Window
Most popular Landing page Tools
- As we all know, a landing page is that the most important tool for generating leads on the online .
- It uses various tools to make a beautiful and user-friendly page using images, videos, contact forms, buttons, and more.
Read Also
1. Unbounce
- Unbounce is that the first and most preferred landing page tool. It provides versatile, user-friendly, and easy-to-use drag-drop editor to make landing pages without any technical knowledge.
- Pricing:
- Unbounce is out there at $74/month for Essential plan, $149/month for Premium plan, and $399+/month for Enterprise plans.
Features of Unbounce
- It uses 100+ page templates for web-based and social media landing pages.
- It easily integrates with WordPress , MailChimp , AWeber , and other CRM also as analytics tools.
- It allows us to feature sticky headers, popup, and maps on the pages.
- It helps us to extend performance and reduce time to make landing pages.
- It offers in-built A/B testing.

Unbounce Page
2. Instapage
- Instapge is that the user-friendly, high performing, easy to use, and therefore the most powerful landing page tool.
- It uses various images, videos, buttons, links, handcart checkouts, and many thanks page to draw in the visitors.
- Pricing:
- It's available at $149/month for the core plan and $200/month for Agency and Team plans.
Features of Instapage
- Instapage allows us to use "drag and drop" techniques to make beautiful landing pages without the necessity for technical developers.
- It uses 200+ page user-friendly and mobile-responsive page templates.
- It offers in-built A/B testing.
- It provides a capability to feature custom code to pages.
- It easily integrates with Google Adwords , Facebook , Twitter , Zoho , Mailchimp, and Google Analytics.

Insta Page
3. Leadpages
- Leadpages is one of the simplest tools for creating a landing page.
- Pricing:
- It's available at $25/month for the quality plan, $48/month for Professional plan, and $199/month for the advanced plan.
Features of Leadpages
- It integrates with social media platforms like Facebook.
- Easy to move content using drag and drop techniques.
- 160+ templates are available.
- It helps us to capture leads within the easiest method .
- It can integrate with WordPress.

Lead Pages
4. Hubspot
- Hubspot was founded by Brian Halligan and Dharmesh Shah at Massachusetts Institute of Technology (MIT) in 2006.
- It offers a several tools for digital marketers to make creative and impressive landing pages.
- Pricing:
- It's available at $50/month for the most cost effective tier.
Features of Hubspot
- It provides simple and straightforward to use page templates.
- It offers various Blog and content creation tools.
- It allows us to feature videos, tracking code, images, forms, etc. on the landing page.
- It helps us to more content around and get a business online.

Hub Spot
5. Wishpond
- Wishpond is one of the most important and powerful landing page builder tools.
- It allows us to make, edit, and manage landing pages.
- Pricing:
- It's available at $49/month with a maximum of 1500 leads, $99/month with a maximum of 2500 leads, and S199/month for 10,000 leads.
Features of Wishpond
- Wishpond integrates with various marketing platforms.
- It offers variety of selling automation tools, lead-gen tools, online forms, and lead management tools.
- It is very easy to use for non-technical users.
- By default, it creates mobile-responsive pages.

Wishpond
6. Launchrock
- Launchrock is used by startups companies to make the landing pages.
- It's very simple and liberal to use online tool. It includes tools like Build, Promote, and Analyze to make sure the success of product launch.
- Pricing:
- It's available at $29/month, $249/annual, and $349 for lifetime Access.
Features of Launchrock
- Launchrock includes interesting social features that allow us to share pages with others.
- It has the power to use our own name .
- It helps us to make a 100% responsive website.
- It includes signup capture and pre-sale e-Commerce tools.
- It offers a modern block-based builder with WYSIWYG and Custom HTML blocks.
- Audience discovery

Launchrock
7. Hello Bar
- Hello Bar is that the best landing page tool that helps us to style messages for website visitors. It's one of the simplest tools to draw in visitors.
- Pricing:
- It's available for a free trial.
Features of Hello Bar

Hello Bar
Read Also
8. CrazyEgg
Features of CrazyEgg
- It provides better UX and greater visitor satisfaction
- It helps us to enhance program ranking through improved SEO.
- It includes various eye-tracking tools like Heat map, Scroll map, etc to create our site more attractive.

Crazyegg
9. GetResponse
- GetResponse helps us to make high converting, mobile responsive landing pages.
- It helps us to make landing pages using the Drag-Drop environment.
- Pricing:
- It's available at $15/month for the e-mail plan, $49/month for professional , S165/month for Max, and $1,199/month for Enterprise.
Features of Optimal GetResponse
- It integrates with various platforms like Bing, Google Adwords, KissMetrics , Facebook, and more.
- It offers in-built A/B testing.
- It contains a PayPal button, which helps us to perform operations associated with Payments.
- It includes 1,000+ templates.

Get Response
10. ClickFunnels
- ClickFunnel is meant to sell our products online.
- It provides an out-of-the-box solution that's easily set in a minutes.
- ClickFunnels includes three major goals that are: generating leads, generating sales, and running the web event.
- Pricing:
- It's available at $97/month+
Features of ClickFunnels
- It helps us to simply add videos, tracking code, images, etc.
- It provides simple and straightforward to use templates.
- It helps us to enhance our online business by moving content.
- It takes less time to style a page.
- It includes various sorts of pre-built funnels.

Click Funnels
