dojo - dojo tutorial developer mode in dojo - coding dojo - dojo examples
dojo - tutorial
Getting started with dojo :
Configuring Dojo with dojoConfig :
Hello Dojo :
Dojo DOM Manipulation :
- It establishes a framework for defining modules of code and managing their interdependencies;
- It provides build tools for optimizing JavaScript and CSS, generating documentation, and unit testing;
- It supports internationalization, localization, and accessibility;
- It provides a rich suite of commonly needed utility classes and user-interface widgets.
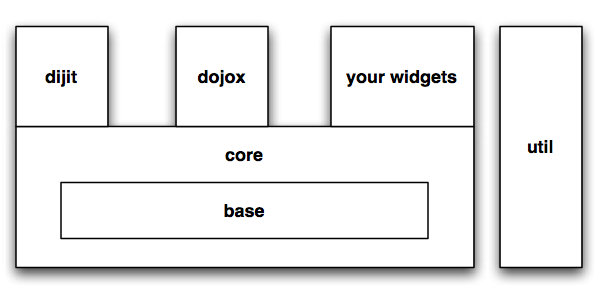
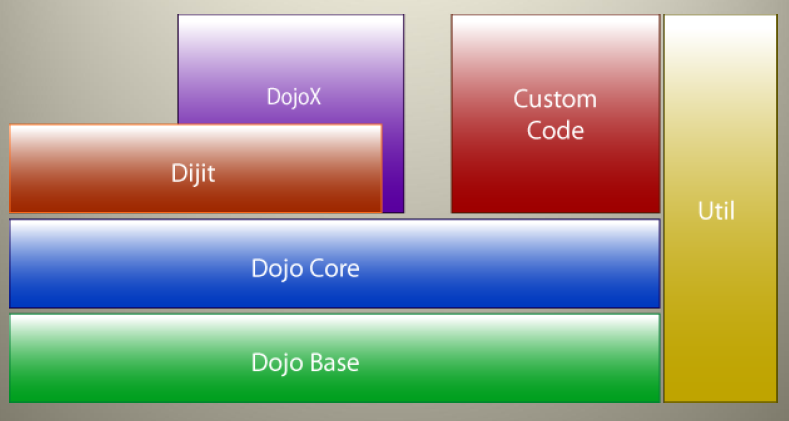
- dojo contains the core and most non-visual modules.
- dijit is a library of user-interface modules for widgets and layout.
- dojox holds assorted modules not yet considered stable enough to include in dojo or dijit.
- util includes build tools such as optimization, documentation, style-checking, and testing.

Widgets
- Menus, tabs, and tooltips
- Sortable tables
- Dynamic charts
- 2D vector drawings
- Animated effects—fades, wipes and slides—facilities for custom animation effects
Server-side data storage
What is Dojo?
- • Powerful, feature rich JavaScript Toolkit
- • Open Source and Community Driven
- • One of the leading JS Frameworks along with Jquery, YUI, MooTools and Prototype
- • Geared towards rapid web app development
Why use Dojo?
Important support milestones

coding dojo :
Dojo Packages
Browser Detection methods
- • dojo.isMoz
- • dojo.isFF
- • dojo.isIE
- • dojo.isAIR
- • dojo.isOpera
- • dojo.isKhtml
- • dojo.isWebKit
- • dojo.isSafari
- • dojo.isChrome
- • dojo.isQuirks
Classes and Inheritance
- – “Foundation of class creation. Allows for multiple inheritance to create flexible code and avoid writing the same code routines.” * dojo.declare("myClass",null,{ // Custom code here });
- – Add functionality and values to classes dojo.extend(myClass,{ showUpper: function (msg) { this.say(msg.toUpperCase()}; } }); var myc = new myClass();
- – Utility function for mixing together objects
- – Powerful yet sometimes confusing function
- – Similar to extend(), but only works on objects
- – Utility function for simplifying context bindings
- – Creates a new function bound to a specific context
- – Can safely invoke without worrying about context changes
- – Uses familiar CSS queries (which you use in your stylesheets) to retrieve a list of nodes, including support for advanced CSS3 selectors dojo.query(".odd").forEach(function (node, index, nodelist){ dojo.addClass(node, "red"); });
- – Get and set node attributes
- dojo.style()
- – Allows access to read and manipulate CSS styles.
