Creating Script in UiPath
Creating Script in UiPath
- We are creating a script which will automatically perform the recorded task just by executing the script.
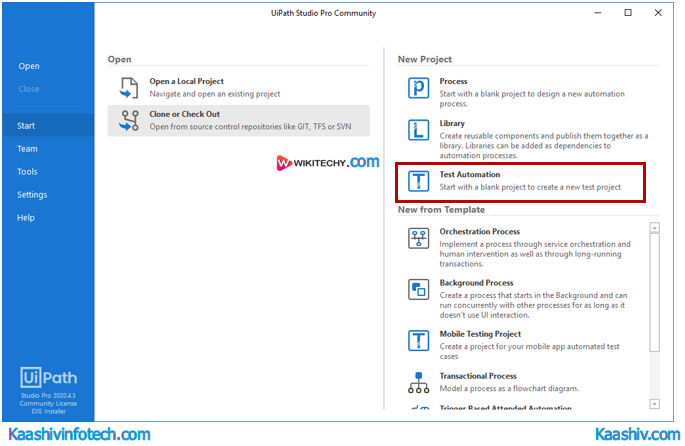
Step 1
- We need to click on the "Test Automation" option.

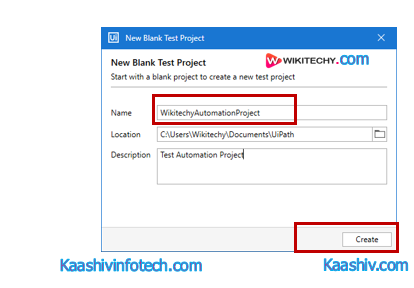
Step 2
- We need to enter our project's name and click on the "Create" button.

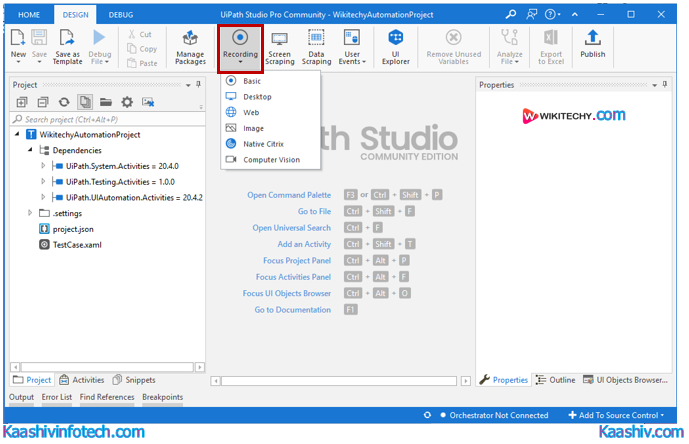
Step 3
- After clicking on the "Create" button, a blank project is going to be created. We need to click on the "Recording" then "Basic" from the top panel.

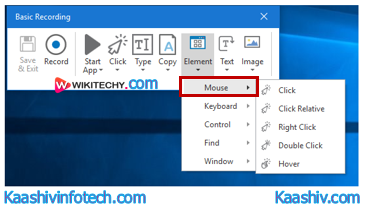
Step 4
- After clicking on the "Basic", it'll open a replacement crop up window with various recording tools.

Step 5
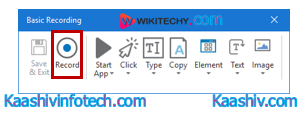
- We are required to click on the "Record" button.

Step 6
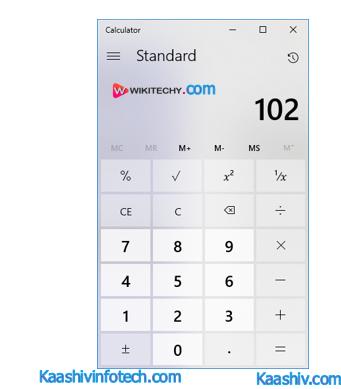
- After clicking on the "Record" button, the mouse cursor will become a hand icon, and therefore the entire screen will become blue, highlighting all the objects. We perform manual tasks using recording tools. We’ll be employing a calculator application and record an easy calculation.

Step 7
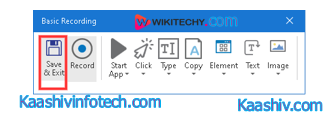
- Once we are finished our task, we need to click on the "Save & Exit" button.

Step 8
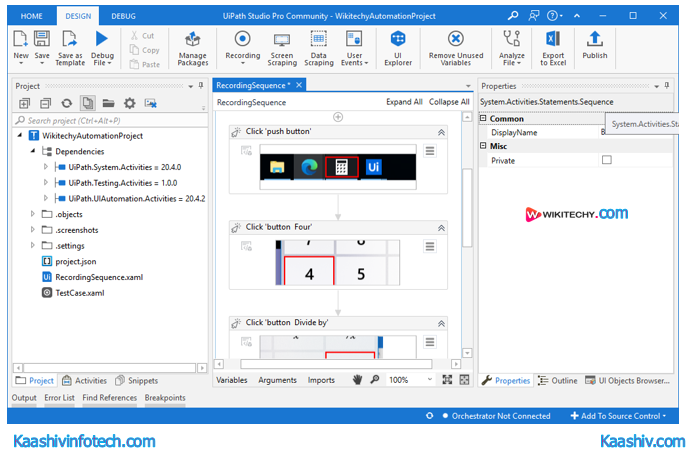
- The whole process are going to be recorded, and therefore the workflow are going to be shown as a flowchart.

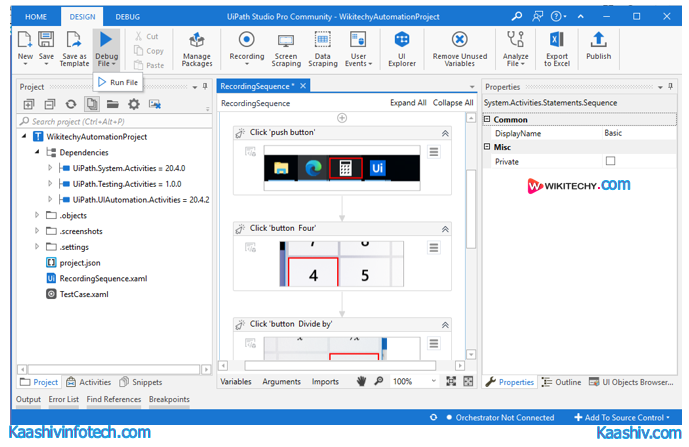
Step 9
- We will run our script using the "Run" button, as shown below:

The execution will repeat the whole action performed on the screen. Using this manner, we will simply create a small automation task. UiPath contains many advanced features and templates to assist us automate more complex tasks.
