html tutorial - Ihre erste Webseite - html5 tutorial
HTML-Struktur - Allgemeine Struktur
- der Dokumenttypdeklaration (Doctype) ganz am Anfang der Datei, die die verwendete Dokumenttypdefinition (DTD) angibt, z. B. HTML 5,
- dem HTML-Kopf (HEAD), der hauptsächlich technische oder dokumentarische Informationen enthält, die üblicherweise nicht im Anzeigebereich des Browsers dargestellt werden
- dem HTML-Körper (BODY), der jene Informationen enthält, die gewöhnlicherweise im Anzeigebereich des Browsers zu sehen sind.
<!DOCTYPE html>
<html>
<head>
<title>Titel der Webseite</title>
<!-- weitere Kopfinformationen -->
<!-- Kommentare werden im Browser nicht angezeigt. -->
</head>
<body>
<p>Inhalt der Webseite</p>
</body>
</html>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
- Im Kopf (engl. head) können sieben verschiedene Elemente verwendet werden:
- title
- bezeichnet den Titel der Seite, der von den meisten Browsern in der Titelleiste angezeigt wird.
- meta
- kann vielfältige Metadaten enthalten. Siehe Meta-Element.
- base
- gibt entweder eine Basis-URI oder einen Basisframe an.
- link
- dient zur Angabe von logischen Beziehungen zu anderen Ressourcen. Wird am häufigsten zur Einbindung von Stylesheets benutzt.
- script
- bindet Code in einer bestimmten Skriptsprache ein, hauptsächlich JavaScript.
- style
- enthält Stilinformationen, hauptsächlich CSS-Deklarationen.
- object
- bindet eine externe Datei ein. Browser dürfen solche Objekte im Dokumentkopf nicht darstellen. Ab HTML5 ist das object-Tag nicht mehr im HTML-Kopf erlaubt.

- Der HTML-Körper enthält die eigentlichen Seiteninformationen. HTML unterscheidet zwischen Block- und Inline-Elementen.
- Der wesentliche Unterschied ist, dass erstere in der Ausgabe einen eigenen Block erzeugen, in dem der Inhalt untergebracht wird, während die Inline-Elemente den Textfluss nicht unterbrechen.
- Vereinfacht gesprochen haben Block-Elemente immer ihren eigenen Absatz. Mithilfe von CSS ist es jedoch möglich, Block-Elemente wie ein Inline-Element darzustellen und umgekehrt.
- Zudem lassen sich alle Elemente via CSS auch als inline-block auszeichnen, mit dem Ergebnis, dass ein solches Element sowohl Eigenschaften eines Block-Elementes als auch eines Inline-Elementes besitzt.
<h1>Überschrift</h1>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
<a href="http://example.com/">Dies ist ein Verweis auf example.com</a> Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft

<p>Ich bin ein Beispieltext</p> Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
- haben wir gesehen, was man benötigt, um eine Webseite zu erstellen: ein Browser und Notepad (oder einen vergleichbaren Texteditor). Da Sie dieses lesen, haben Sie Ihren Browser geöffnet. Das einzige was Sie jetzt noch brauchen ist ein weiteres Browserfenster (starten Sie Ihren Browser einfach noch einmal), um das Tutorial weiter lesen und gleichzeitig Ihre entstehende Webseite anschauen zu können.
- Öffnen Sie bitte auch Notepad (im Startmenü, unter Programme ? Zubehör)

Learn html - html tutorial - opening-notepad - html examples - html programs
lerne html
- HTML arbeitet einfach und logisch. Der Browser liest HTML genau wie Sie selber: von links nach rechts und von oben nach unten. Deswegen beginnt ein HTML-Dokument mit dem, was zuerst auf der Seite dargestellt werden soll und endet mit dem, was zuletzt kommen soll.
- Zu allererst muss man dem Browser mitteilen, dass man mit ihm in der Sprache HTML kommunizieren möchte. Dies geschieht mit dem Tag <html> (nicht überraschend oder?). Also bevor Sie irgendetwas anderes machen, schreiben Sie <html> in die erste Zeile Ihres Dokumentes im Notepad.
- Wie Sie schon aus den vorhergehenden Lektionen wissen, ist <html> ein Start-Tag, der mit einem End-Tag geschlossen werden muss, wenn das HTML-Dokument beendet ist. Um sicherzustellen, dass der End-Tag nicht vergessen wird, schreiben Sie jetzt nach ein paar Leerzeilen “ </html>”. Der Rest des HTML-Dokumentes wird nun zwischen < html> und </html> geschrieben.
- Das nächste, was Ihr HTML-Dokument braucht, ist ein Kopf (engl. head) und einen Körper (engl. body). Der Kopf enthält Informationen über Ihr Dokument und im Körper steht der Inhalt des Dokuments.
- Logischerweise steht der Kopf <( und )> über dem Körper (< und )>.
- Ihr Dokument im Notepad sollte mittlerweile wie folgt aussehen:
<html>
<head>
</head>
<body>
</body>
</html>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
- Haben Sie bemerkt, dass wir das Dokument strukturiert haben? Wir haben neue Zeilen benutzt (ENTER-Taste) und Tags eingerückt (Tabulator-Taste). Eigentlich spielt es keine Rolle, wie man das Dokument strukturiert. Aber um Ihnen und anderen zu helfen, Ihren Quellcode zu lesen und den Überblick zu behalten, empfehlen wir Ihnen, Ihre Dokumente mit Zeilenumbrüchen und Einrückungen, wie eben gesehen, zu strukturieren.
- Wenn Ihr Dokument wie das obige Beispiel aussieht, haben Sie gerade Ihre erste Webseite erstellt – gut, sie ist etwas langweilig und vielleicht nicht das, woran Sie dachten, als Sie dieses Tutorial angefangen haben. Aber eben eine Webseite. Was Sie gerade erstellt haben, wird der Ausgangspunkt für Ihre zukünftigen HTML-Dokumente werden.
Soweit, so gut – aber wie bringe ich Inhalte in meine Webseite?
- Wie Sie gerade schon erfahren haben, hat Ihr HTML-Dokument zwei Teile: den Kopf und den Körper. In den Kopfteil schreiben Sie Informationen über Ihre Seite, während im Körper die Inhalte zu stehen kommen, die dann im Browser angezeigt werden.
- Wenn Sie Ihrer Seite z.B. einen Titel geben möchten, der am oberen Rand des Browsers stehen soll, muss dies im Kopfteil geschehen. Das Element, welches Sie hierfür verwenden müssen ist “title”. Den Titel Ihrer Seite schreiben Sie zwischen den Start-Tag
und den End-Tag :
<title>Meine erste Webseite</title>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
- Bitte beachten Sie, dass dieser Titel nicht auf der Seite selbst zu sehen sein wird. Alles was auf der Seite zu sehen sein soll sind Inhalte, die zwischen den “body”-Tags stehen müssen.
- Wie versprochen, soll ja auf der Seite “Das ist meine erste Homepage!” stehen. Dies ist der Inhalt der Seite und gehört deshalb in den “body” des Dokuments. Schreiben Sie nun die folgende Zeile zwischen die “body”-Tags:
<p>Das ist meine erste Homepage!</p>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
Das p in <p> steht für das englische Wort ‘paragraph’ was soviel wie Absatz bedeutet. Und genau dieses ist es auch. Ein Text-Absatz. Ihr HTML-Dokument sollte mittlerweile wie folgt aussehen:
<html>
<head>
<title>Meine erste Webseite</title>
</head>
<body>
<p>Das ist meine erste Homepage!</p>
</body>
</html>Klicken Sie auf "Code kopieren". Der Code wird in die Clipboard kopiert und durch Drücken von "Ctrl-V" wird der Code in das Zielfenster eingefügt.Von HTML-Tutorials, html5 Tutorials, HTML-Editor, lernen html. Mannschaft
Geschafft! Jetzt haben Sie Ihre erste wirkliche Webseite fertig gestellt.
Alles, was Sie jetzt noch tun müssen, ist, dass Sie die Seite auf Ihrer Festplatte speichern und sie dann im Browser zu öffnen:
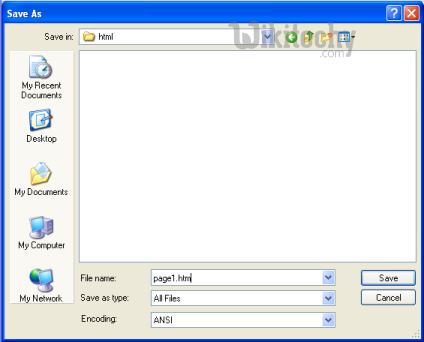
- Zum Speichern wählen Sie im Notepad im Menü “Datei” den Punkt “Speichern unter”.
- Wählen Sie “Alle Dateien” im Auswahlfeld “Dateityp”. Dies ist sehr wichtig. Denn sonst speichern Sie Ihre Datei als normale Textdatei und nicht als HTML-Dokument.
- Jetzt speichern Sie Ihr Dokument unter dem Namen “page1.htm” (Die Endung ”.htm” zeigt an, dass es sich um ein HTML-Dokument handelt. ”.html” bewirkt genau das gleiche. Ich persönlich benutze ”.htm”, Sie können sich natürlich auch für die andere Variante entscheiden. Dies ist ganz Ihnen überlassen.) Es spielt keine Rolle, wo auf Ihrer Festplatte Sie die Datei ablegen, solange Sie sich erinnern, wo es war und Ihre Seite später wiederfinden.

Learn html - html tutorial - saveas - html examples - html programs
Nun wechseln Sie zu Ihrem Browser:
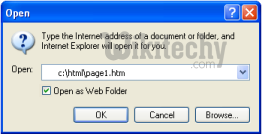
- Wählen Sie im Menü “Datei” den Punkt “Öffnen” (CTRL+O).
- Klicken Sie auf “Durchsuchen” in dem Fenster, das sich öffnet.
- Suchen Sie jetzt nach Ihrem HTML-Dokument, markieren dieses und klicken anschließend auf “Öffnen”.

Learn html - html tutorial - open - html examples - html programs
- In Ihrem Browser sollte nun “Das ist meine erste Homepage!” zu lesen sein. Herzlichen Glückwunsch!
- Wenn Sie der Welt Ihr Meisterwerk unbedingt schon jetzt zeigen wollen, dann blättern Sie vor zu Lektion 13. Dort wird Ihnen gezeigt, wie man Seiten ins Internet lädt. Ansonsten, bleiben Sie geduldig und lesen weiter. Der Spaß hat erst begonnen.
