How to Force YouTube to Fully Buffer a Video in Chrome and Firefox
Youtube:
YouTube is one of the best things that has happened to the web. It’s been engaging and instructing a huge number of clients around the world. It’s certain enjoyable to watch those stunning recordings on YouTube, the length of you don’t see that buffering wheel. Gone are those brilliant days when you could stop the video, set the most elevated video quality and let the video cushion till the end. YouTube has advanced throughout the years yet now and again, the most recent innovation brings its downsides.
Table Of Content
Indeed, a couple of years back, YouTube received this innovation called DASH (Dynamic Adaptive Streaming over HTTP) for its video player. What it fundamentally does is that it cradles the video in view of the web association of the client. The buffering of the video adjusts to the web speed of the client and accordingly gives an undistorted video gushing background. It naturally sets the video quality when the gushing quality is set to “Auto“. Be that as it may, the client can physically change to a higher quality gushing, yet, the player won’t completely cushion the video. Along these lines, a client with low web speed can’t generally encounter higher video quality as the buffering will stop midway. All things considered, as you may have speculated, there is an approach to drive YouTube buffering. Here’s the means by which you can completely support a YouTube video on Chrome and Firefox:
On Chrome
For Chrome clients, we have two techniques, so you can simply pick a strategy which fits you the best. In any case, there are a few confinements to these techniques, which we will specify.
Method 1: Enable a Chrome Flag
The principal technique needs you to empower a banner in the Chrome’s test highlights page. The Chrome hail we have to empower is “Handicap Media Source API“. The DASH playback deals with this API. Along these lines, will impair it. In any case, the issue here is that the banner has been expelled in the most recent Chrome discharges. What’s more, it’s just accessible in the more established discharges; backpedaling to variant 44 or 45.
Note: I don’t prescribe you to Disable Media Source API on your consistent program, as it will influence different components as well while perusing. Additionally, there’s no conceivable approach to all the while run two renditions of Chrome in a solitary client account. All things considered, obviously, you can introduce the more established form of Chrome in another client account. Be that as it may, that will be excessively to enable a banner. However, you can do it in the event that you need.
[ad type=”banner”]I’d propose you introduce a more seasoned Chromium manufacture. Google’s Chrome program depends on the Chromium constructs, so it will give you a really same ordeal. Chromium is generally utilized by designers be that as it may, you can utilize it for a superior YouTube encounter.
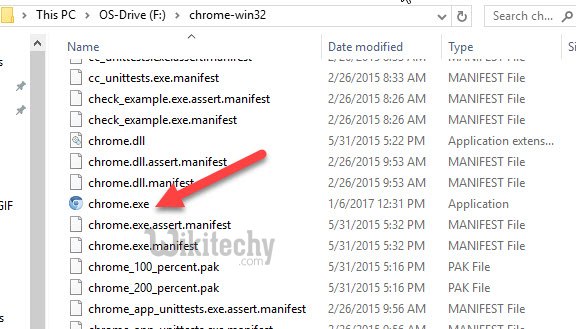
Thus, in the wake of looking into enough I could get a connection to download the more established form of Chromium v41. Download it from here. It’s a ZIP document and not an executable application that you can introduce. Remove the compress record and in the separated envelope, scan for the Chromium executable document – chrome.exe.

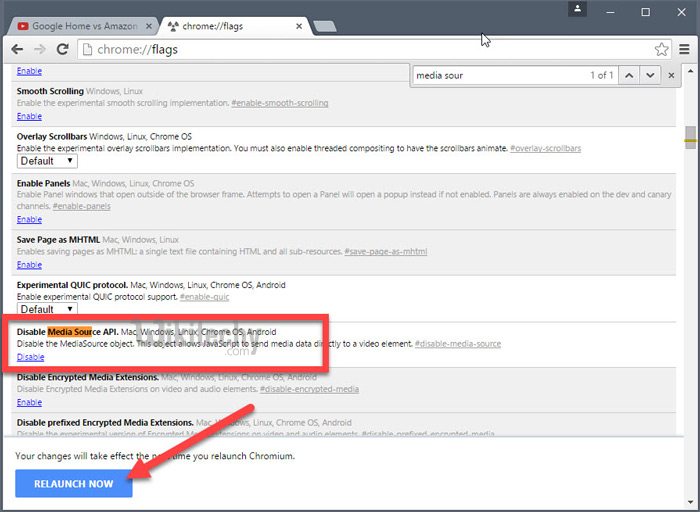
Now, in the Chromium browser, go to chrome://flags and search for “Disable Media Source API” flag. You’ll have to enable the flag to disable the API and hit “Relaunch Now”. Ignore error messages if you get any.

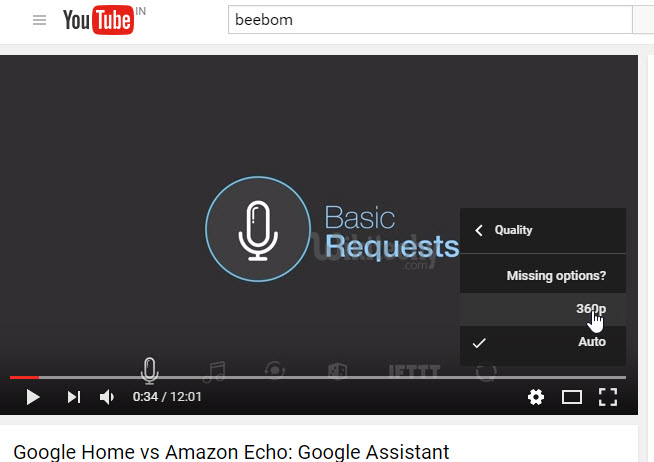
Now, YouTube will be able to fully buffer videos. One limitation you might notice is that you can’t set the video to a higher quality as shown in the below screenshot.

So, that’s the only limitation that you will encounter. However, the video will fully buffer.
Method 2: Changing the URL
Now, this method needs to just alteration the URL of the YouTube video. If you don’t like the above method, you can use this one.Although, this method too has a limitation, which we will get back to later.
So, you just have to change the URL of the video in the following manner.
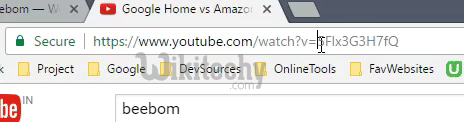
Original URL: https://www.youtube.com/watch?v={ID}
Modified URL: https://www.youtube.com/v/{ID}?version=2.
You have to just exchange the URL and ensure that ID is same (without curly braces). Now, to make this method simpler, you can omit the hassle of copying the ID separately by using Chrome Omnibox’s search settings.
Go to Chrome’s settings and under Search, click on ‘Manage search settings’. Here, you’ll be able to edit different search settings of the different websites. We’re going to add our own custom search setting.

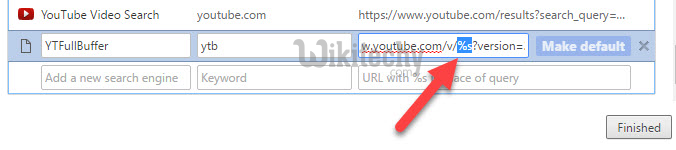
Add the name of the search engine whatever as you like, also the keyword can be your own. In the URL field, copy and paste the above mentioned modified URL here. Now, replace {ID} with %s and, click on “Finished”.
Now, in order to trigger this search setting, you just have to enter the Keyword in Omnibox and press Tab on your keyboard. Now, just copy-paste the ID from the YouTube video’s URL and, hit Enter. The following GIF should give you a better idea.

Now, the limitation here is that with this URL, only the video player is loaded. A full-size YouTube video playback. So, you won’t be able to see any comments or recommendations on the side. However, you’ll be able to watch the video in the highest quality and it will fully buffer when paused
On Firefox
It’s absolutely simple for Firefox clients to make YouTube completely cradle the recordings. You folks simply need to introduce an expansion. The augmentation is called YouTube without DASH Playback. Along these lines, this expansion will really debilitate DASH on all HTML5 video players.
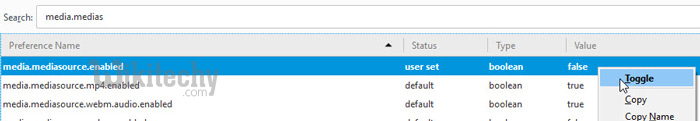
All things considered, on the off chance that I clarify it in fact, it in reality just incapacitates media.mediasource.enabled to false in about: config page of Firefox. Thus, you can really do this physically by opening about: config page of Firefox and look for media.mediasource.enabled and set it to False.

However, if you want the comfort of the extension then you can download it from the link given below. You just have to tap on the extension icon to enable it. And, tap again to disable it. Also, it’s needless to mention that this method will also limit you from switching to a higher quality. In Firefox, you can switch up to 720p only.