Modern web-browsers, with their password saving capabilities have made us habitual of saving passwords for websites. It makes sense, not having to type passwords every time we want to log in to a website we visit often. However, it also puts us at a disadvantage when it comes to recalling passwords, when we need to log in on a new computer, or simply a borrowed device. Previously, we have written articles on how one can view saved Wi-Fi passwords on Mac, which makes use of Mac’s Keychain application. Shockingly, not everybody empowers Keychain on their Mac, also Windows clients without implicit watchword administration applications.
Table Of Content
Don’t worry, though. This article will arm you with a very simple method to view a password hidden behind asterisks on your browsers, be it on a Mac, a Windows PC, an Android Device or even an iPhone. Read on!
Desktop/Laptop:
It is extremely simple to view a password hidden behind asterisks on a desktop browser. Here’s how to do it:
On Google Chrome:
Follow the steps outlined below to view a password hidden behind asterisk on Google Chrome.
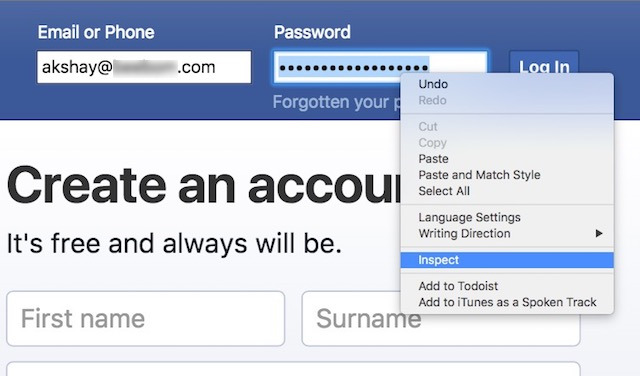
1. Launch Google Chrome and navigate to the website from which you desire to view the hidden password. For example, I’m using Facebook.
2. Once the password autofill’s, select it and right click on it, then click on “Inspect“.

3. This will open up Google Chrome’s Developer Tools.
The console should automatically be focussed on the line related to the password field.
If it is not, simply scroll down and find the line highlighted by Google Chrome.

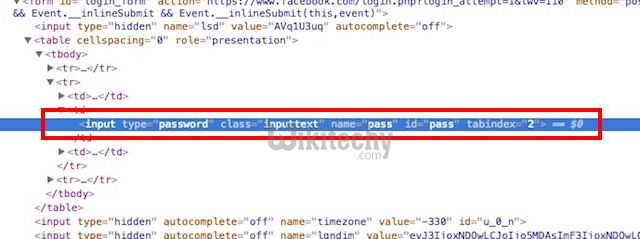
4. Locate the field that says “input type = password“, double click on it to begin editing, and replace the word “password” with “text”.

[ad type=”banner”]
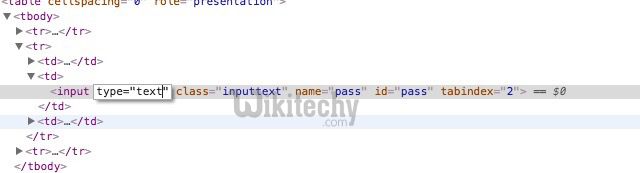
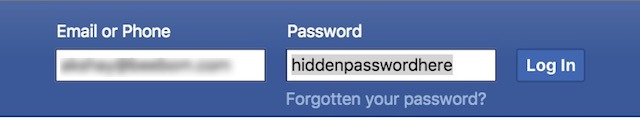
5. Hit Return/Enter and on the Facebook Website, you should now be able to see the hidden password in plain text.

On Safari:
The process on Safari is exactly the same, except, instead of “Inspect”, Safari’s menu will say “Inspect Element”, as shown in the screenshot below:

Android:
The problem with using this technique on a mobile device like an Android or an iPhone, is simply that the mobile browsers do not have options such as “Inspect Element”. But, what they do have, is a neat little feature that allows remote USB Debugging of websites when the mobile is connected to a computer running compatible browsers.
For this Android example, I’m going to use Google Chrome, as it is one of the most used browsers on Android, and I happen to have Google Chrome on my laptop as well, which means no additional downloading required.
The steps you’ll need to follow to view a password hidden behind asterisks on an Android are given below:
1. In your Android device, enable USB Debugging through Settings->Developer Options.
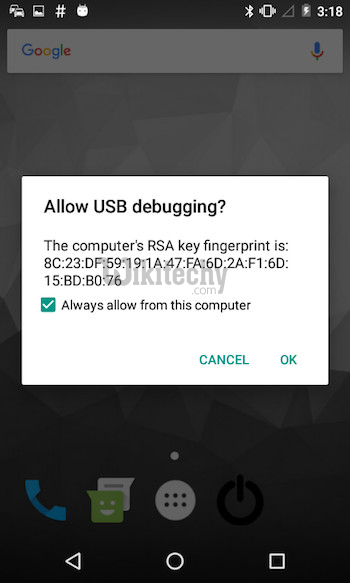
2. Connect your Android device to your Laptop using a USB cable. Your phone will ask you whether or not it should trust the computer for USB Debugging; tap “Ok”.

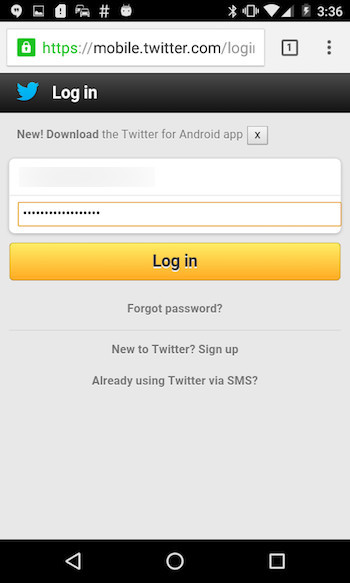
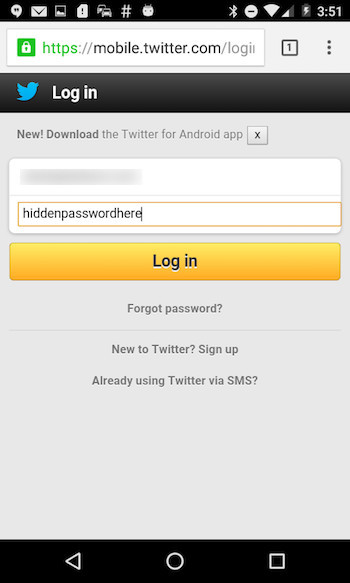
3. Launch Google Chrome on your phone and navigate to the website from which you desire to view the hidden password. For example, I’m using Twitter.

4. Launch Google Chrome on your laptop and in the address bar, type “chrome://inspect”.
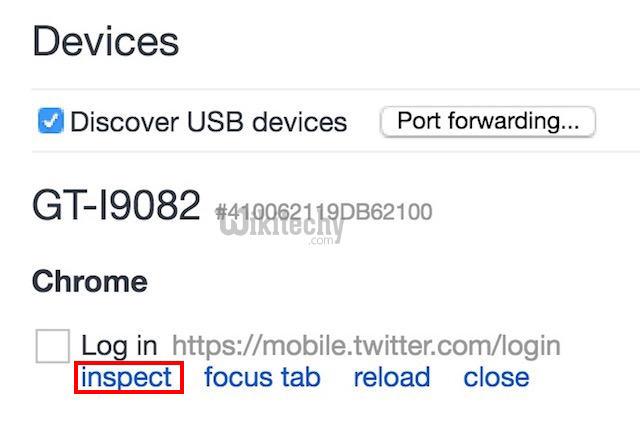
- This will open up a window with your Android device showing up under “Devices”.
- There will also be details about the tabs open on your phone.
5. Select “Inspect” under the tab that says “https://mobile.twitter.com”

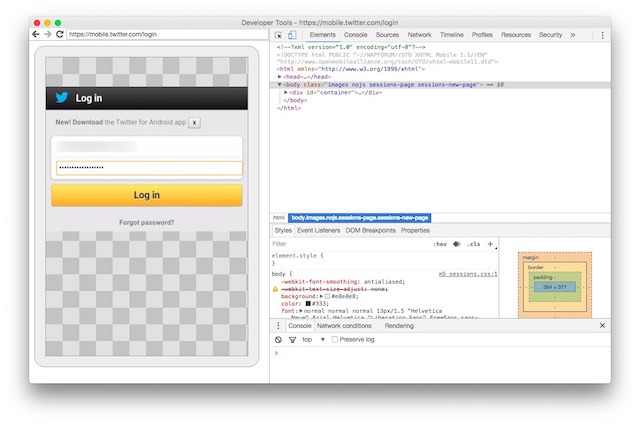
6. This will open up the Developer Tools.

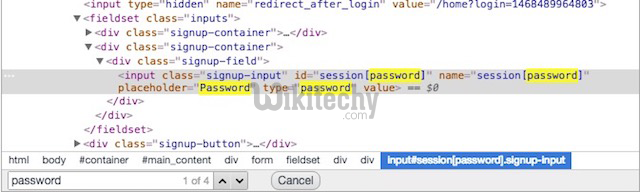
7. Press “Command + F” to search and type “password” to go directly to the line corresponding to the password field.

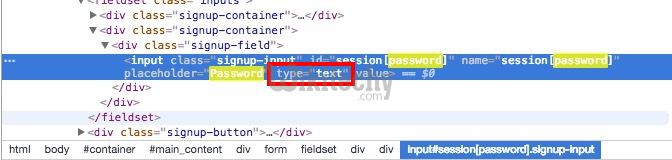
8. Locate the field that says “type = password”, double click on it to begin editing, and replace the word “password” with “text”.

9 Hit Return/Enter and the password will now be visible in plain text, both in the Developer Tools, and on your Android phone.

[ad type=”banner”]
iPhone
The procedure on an iPhone is easy as well, but in typical Apple fashion, can only be done with a Mac, using Safari. I know, right?
Anyway, the steps you will need to follow are:
1. Launch Safari on your iPhone and navigate to the target website.

2. On your Mac, launch Safari.
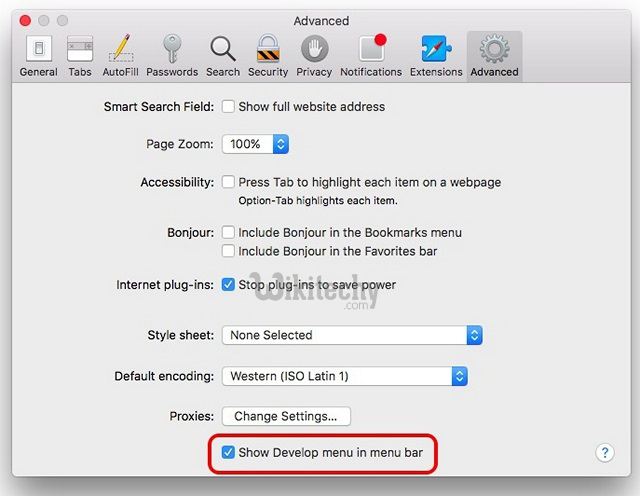
Note: You’ll first need to enable the Develop menu by going to Safari -> Preferences -> Advanced -> Show Develop menu in menubar.

3. Connect your iPhone to your Mac. Then, click on the Develop menu in Safari on your Mac.
- You should see the name of your iPhone visible in the Develop menu.
- Hover on it, to reveal the website you have opened on your iPhone.

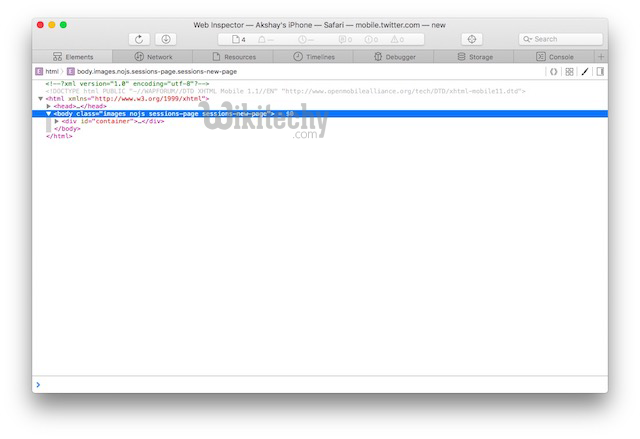
- Click on the website, and you will be able to view its HTML code on your Mac.

4. Search for “Password” to find the line corresponding to the password field.
[ad type=”banner”]
5. Change the value of type=”password”, from “password” to “text”.

6. Hit Return/Enter and you will now be able to see the password in plain text on your iPhone.