Definition of Bootstrap :
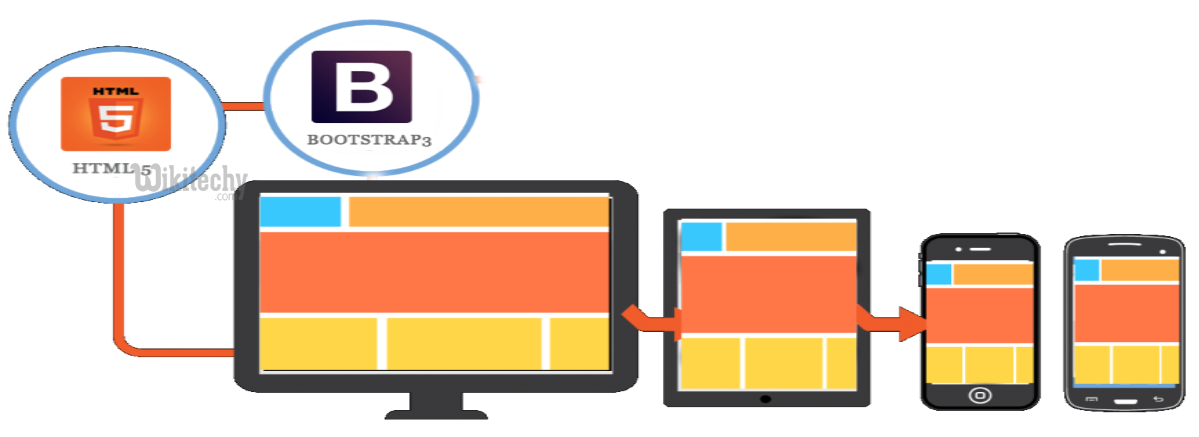
- Bootstrap is the most popular HTML, CSS and JavaScript framework for developing a responsive and mobile friendly website.
- It is absolutely free to download and use.
- It is a front-end framework used for easier and faster web development.
- It includes HTML and CSS based design templates for typography, forms, buttons, tables, navigation, modals, image carousels and many others.
- It can also use JavaScript plug-ins.
- It facilitates you to create responsive designs.

History of Bootstrap :
- Bootstrap was developed by Mark Otto and Jacob Thornton at Twitter.
- It was released as an open source product in August 2011 on GitHub.
- In June 2014 Bootstrap was the No.1 project on GitHub.
Why use Bootstrap :
- It is very easy to use. Anybody having basic knowledge of HTML and CSS can use Bootstrap.
- It facilitates users to develop a responsive website.
- It is compatible on most of browsers like Chrome, Firefox, Internet Explorer, Safari and Opera etc.
What Bootstrap package contains :
Scaffolding:
- Bootstrap provides a basic structure with Grid System, link styles, and background.
CSS:
- Bootstrap comes with the feature of global CSS settings, fundamental HTML elements style and an advanced grid system.
Components:
- Bootstrap contains a lot of reusable components built to provide iconography, dropdowns, navigation, alerts, pop-overs, and much more.
JavaScript Plugins:
- Bootstrap also contains a lot of custom jQuery plugins. You can easily include them all, or one by one.
Customize:
- Bootstrap components are customizable and you can customize Bootstrap’s components, LESS variables, and jQuery plugins to get your own style.
Advantages of Bootstrap :
Save lots of time — You can save lots of time and efforts using the Bootstrap predefined design templates and classes and concentrate on other development work.
Responsive features — Using Bootstrap you can easily create responsive designs. Bootstrap responsive features make your web pages to appear more appropriately on different devices and screen resolutions without any change in markup.
Consistent design — All Bootstrap components share the same design templates and styles through a central library, so that the designs and layouts of your web pages are consistent throughout your development.
Easy to use — Bootstrap is very easy to use. Anybody with the basic working knowledge of HTML and CSS can start development with Bootstrap.
Compatible with browsers — Bootstrap is created with modern browsers in mind and it is compatible with all modern browsers such as Mozilla Firefox, Google Chrome, Safari, Internet Explorer, and Opera.
Open Source — And the best part is, it is completely free to download and use.
[ad type=”banner”]Disadvantages of Bootstrap :
It doesn’t follow best practices:-
- One of the major issues I have with Twitter Bootstrap is that you end up with a whole lot of DOM elements crammed full of classes. This breaks one of the fundamental rules of good web design, the HTML is no longer semantic and the presentation is no longer separate from the content.
It’s going to collide with my existing set-up:-
- What if you’ve been air-dropped into the middle of a big project and want to implement all that sweet Twitter Bootstrappy goodness? There are a whole lot of problems here, conflicts in generated HTML, CSS and JavaScript to begin with.
Twitter Bootstrap is heavy:-
- Straight out of the box, Twitter Bootstrap includes CSS weighing in at 126KB and 29KB of JavaScript.
No SASS support:-
- Possibly one of the biggest points of contention, and definitely the key issue which puts me off using Bootstrap is the fact that it’s built with Less and provides no native support for Compass and SASS.