Text styles give an effective frame to our substance, and they can impact the way it’s apparent and deciphered. These days, typography is particularly essential (and famous as a theme) with regards to responsive website architecture. There are such a variety of brilliant, free textual styles accessible on the web, yet consider the possibility that you need to change them or make your own particular text style.
Table Of Content
Here are 10 great and free tools to create your own fonts.
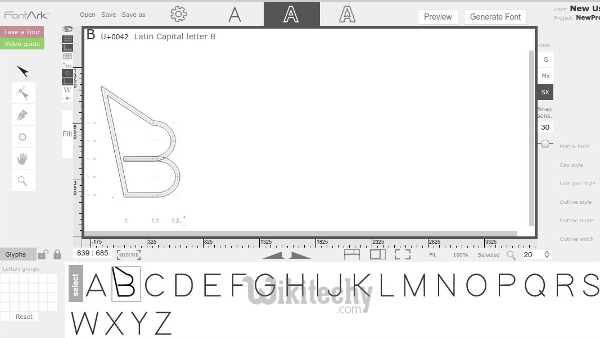
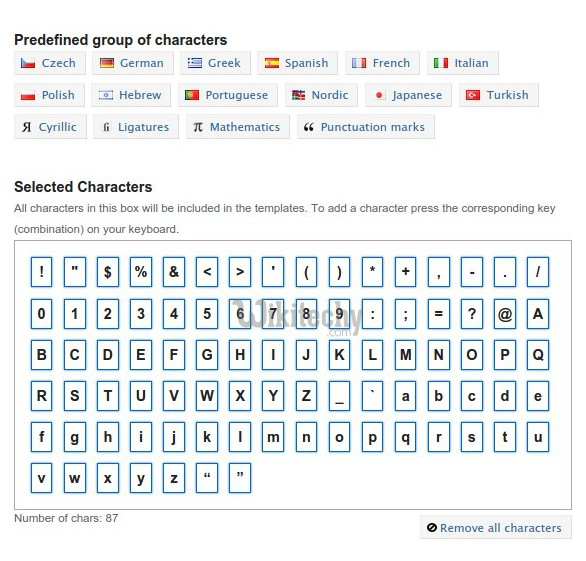
1. FontArk

FontArk is a program based textual style maker that gives you a chance to attract letters to make your own text style. The most pragmatic component is the Outline Generator which consequently makes a diagram around your drawing. You can later change it to change the thickness and roundness of letters. You can adjust numerous characters on the double to guarantee consistency. For uncommon text style sorts, FontArk offers Logotype and Icon modes. Made text styles are traded as OTF records, and you can perceive what they look like in a constant review.
FontArk has a lot of instructional exercises and video guides for fledglings, disclosing the fundamental strides to making a textual style. Planners and experienced clients will value an entire arrangement of cutting edge devices that FontArk likewise contains. To wrap things up, there are formats you can change to make something completely new.
Availability: Sign-up required but you can try the demonstrator without registration. Supports only Chrome and Safari.
2. PaintFont
[ad type=”banner”]
PaintFont is a basic online tool that takes all the work off of your hands and gives you a completed textual style in light of your penmanship. Essentially download the format (PDF or PNG document) and round it out, either by hand or in a picture altering programming like Gimp, Photoshop, or even Paint. At that point transfer it back to PaintFont, ideally in grayscale, in one of a few bolstered groups (PDF, PNG, TIFF or JPG). Your transferred record will be prepared and you’ll get a free OTF or TTF textual style. With PaintFont you don’t have as much control over the innovative procedure as with different apparatuses on this rundown, however it’s a convenient arrangement in the event that you simply need a text style truly rapidly.
Availability: All modern browsers.
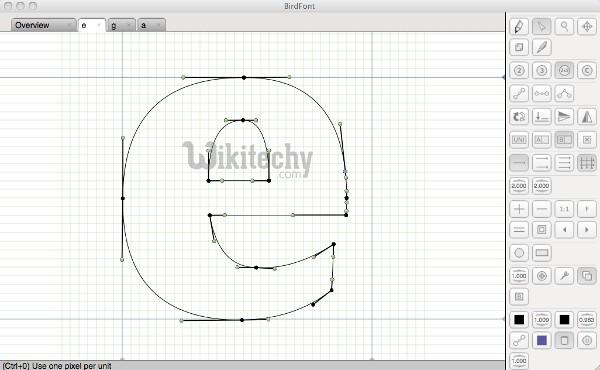
3. BirdFont

BirdFont is free, as well as open source, and it’s a very much archived desktop apparatus for making text styles. The interface is isolated into tabs on top, principle territory in the center and a sidebar with devices which are assembled by capacities and clarified here.
To make text styles, you can draw on the framework, import SVG symbols to make a symbol textual style, or draw letters by submit another program (or even on paper), then import that picture into BirdFont as a foundation and draw over it, following the letter shapes. BirdFont can import drawings from Inkscape and Adobe Illustrator, and fare completed ventures as TTF, EOT and SVG text styles. Well ordered instructional exercises can be found on the official site.
Availability: Linux, Mac OS X, BSD and Windows.
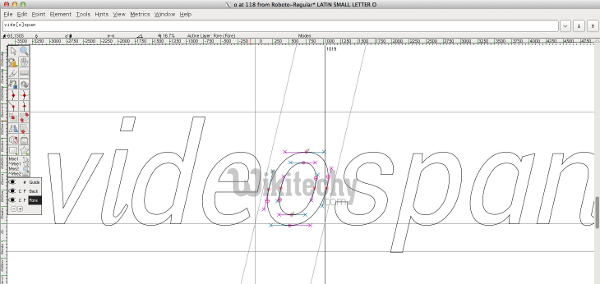
4. FontForge
[ad type=”banner”]
FontForge is a free, open source, finish programming answer for making textual styles. With such a large number of apparatuses and alternatives, it may appear to be overpowering to an apprentice. Fortunately, there’s an instructional exercise to help you begin, alongside a nitty gritty FAQ that can show you a ton about typography.
In FontForge, you draw letters utilizing bends and alter their shape and position. In case you’re accustomed to attracting Photoshop or Gimp, this won’t be excessively troublesome. The Spiro mode gives you a chance to perform definite alterations on bends. For better control over your drawings, FontForge offers layers, and simply like BirdFont, it can import SVG and EPS records from Illustrator and Inkscape. You can likewise utilize it to concentrate text styles from PDF documents. Before sending out your new text style into one of many bolstered groups (OpenType, TrueType, AAT, SVG, PostScript, Multiple Master, dfont, BDF… ), you can check for mistakes and irregularities with the Find Problems alternative and the Font Validation Tool.
Availability: Windows & Mac OS X, Ubuntu, other Linux distributions
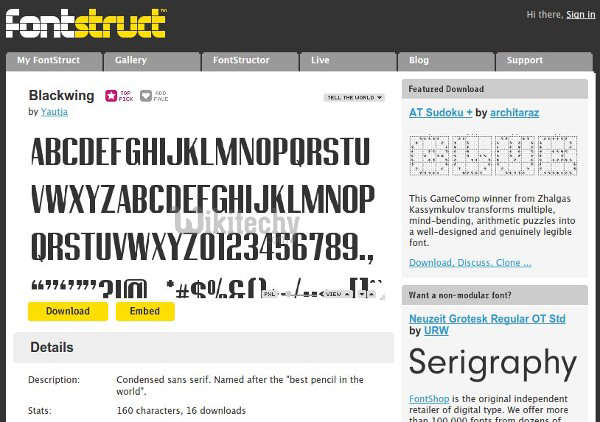
5. FontStruct

FontStruct is a generally basic apparatus in which you manufacture text styles by joining geometrical shapes (called “Blocks”). New textual styles can be produced using scratch or in light of other individuals’ work, which you can discover in the Gallery. The essential interface is quite clear, with just a couple devices. Nonetheless, this progressions when you change to Expert Mode. Here you access more alternatives, similar to block compositing and traces. You can zoom all through the work range, change to fullscreen mode and flip various types of networks and rules.
Your new textual style is sent out either as TTF or in an uncommon .glyphs arrange that can be altered on Mac OS X. FontStruct can’t import existing text styles or transform your penmanship into a textual style, yet it gives you a chance to peruse and download many wonderful textual styles made by different clients.
Availability: Sign-up required. Supports all modern browsers, but needs Flash to work properly.
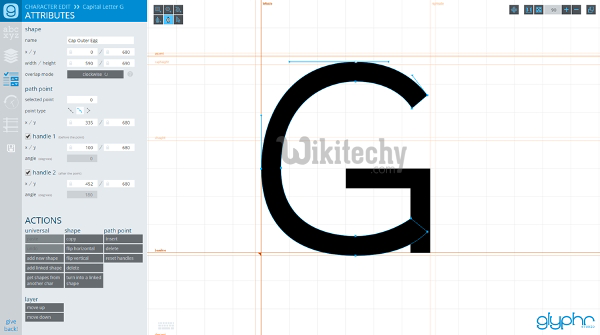
6. Glyphr Studio

This wonderful, intense and viable application arrives in a compact frame – there’s no compelling reason to introduce it, it just keeps running as a HTML record. You can import diagrams from Inkscape and Illustrator, or even import whole SVG textual styles and alter them. It’s conceivable to conform kerning and ligatures, and make Linked Shapes which can be reused to draw comparative letters. With Glyphr Studio, you get a live review of your textual style as you’re making it with the Test Drive choice. Proficient architects will be enchanted by the Two Screen Mode, which gives you a chance to part Glyphr Studio crosswise over two screens.Availability: All modern browsers, but works best in Chrome.
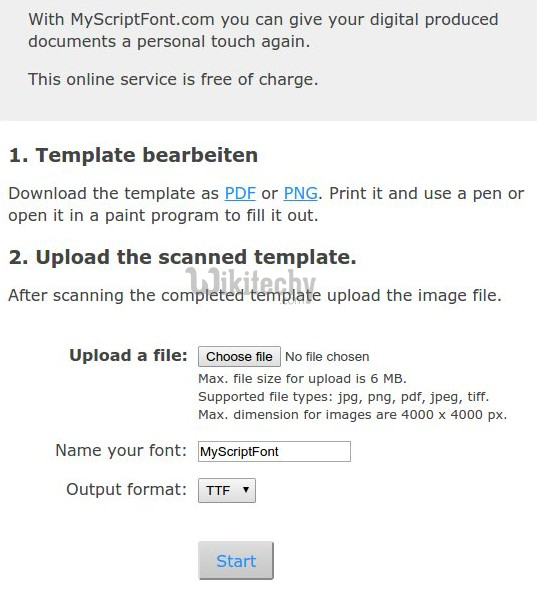
7. MyScriptFont

Another tool based on the same principle as PaintFont. If you want to turn your sign into a font, MyScriptFont makes it unproblematic – just download the template, fill it out with a dark blue or black pen and scan it as a portrait grayscale image at 300 dpi. Just the once you upload the image, MyScriptFont will give you a new font to download. You can choose between TTF and OTF formats.
Availability: All modern browsers.
8. Fontastic

You’ve likely known about symbol text styles – rather than letters, they contain little pictures and look particularly great on sites. Fontastic is an apparatus for making symbol text styles, and it offers a short manual for demonstrate to you how. You can transfer existing symbols as SVG records and change over them inside Fontastic, fabricate various text styles and textual style accumulations, and adjust each character with CSS to include shadows and shading. Symbols in your text style will scale naturally contingent upon the gadget, so you can make certain they’ll look incredible all over the place.
Availability: Sign-up required. Works in all modern browsers.
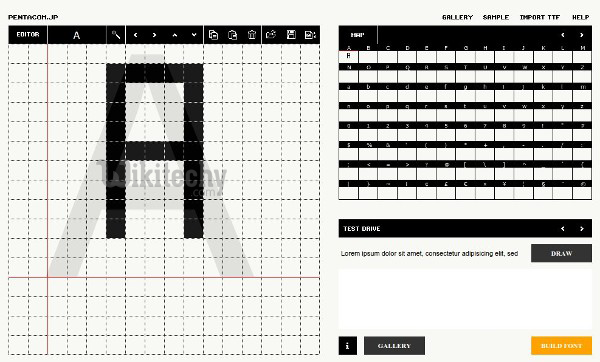
9. Pentacom’s BitFontMaker

Here’s another instrument for an extraordinary textual style sort. BitFontMaker gives you a chance to make pixel textual styles, which you may recall from (old) computer games. You can peruse the display to perceive what others have made, transfer TTF or OTF records and paint over them, or hop straight into the proofreader, where you can draw each letter by choosing it in the table on the privilege and painting squares, i.e. pixels on the left. It’s simple and fun, and you can impart the last item to different clients.
Availability: Supports IE 9+, Firefox 2+, Safari 5+ and Chrome.
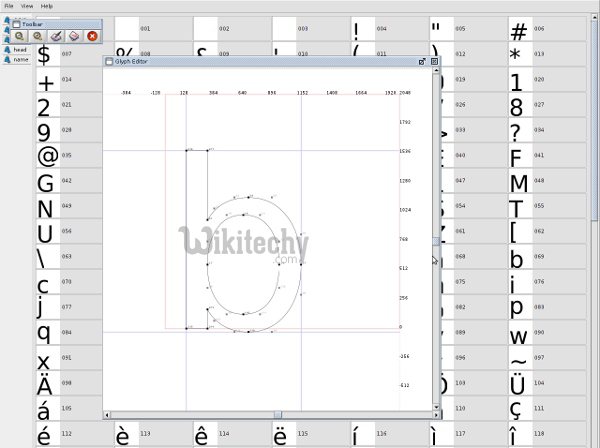
10. TTFEdit
[ad type=”banner”]
As the keep going Tool on this rundown, TTFEdit strikes the harmony between complex apparatuses like FontForge and basic ones that don’t generally do much. With TTFEdit, you can change existing TTF text styles or make new ones from formats. The interface is separated into tabs. Every tab gives you a chance to perform diverse activities on the chose character(s). You can change the state of each character by moving and resizing bends in the Glyph Editor. This is a desktop apparatus, so you’ll need to download and introduce it.
Availability: Linux, Windows, Mac OS X.