What is the use of Namespace in Web Development ?
- It refers to the programming paradigm of providing scope to the identifiers like name of types, functions, variables, etc. to prevent collisions between them.
- The same variable name might be required in a program in different contexts for instance.
- A group of related elements that each have a unique name or identifier is known as Namespace.
- Namespaces are used in many areas of computing, such as, file paths, domain names and XML
- Using namespaces in such a scenario will isolate these contexts such that the same identifier can be used in different namespaces.
- By default, JavaScript does not provide namespace.
- It can contain all variables and functions however we replicate this functionality by making a global object.
Syntax:
- Namespace to initialize an empty space.
- Namespace to access variable.
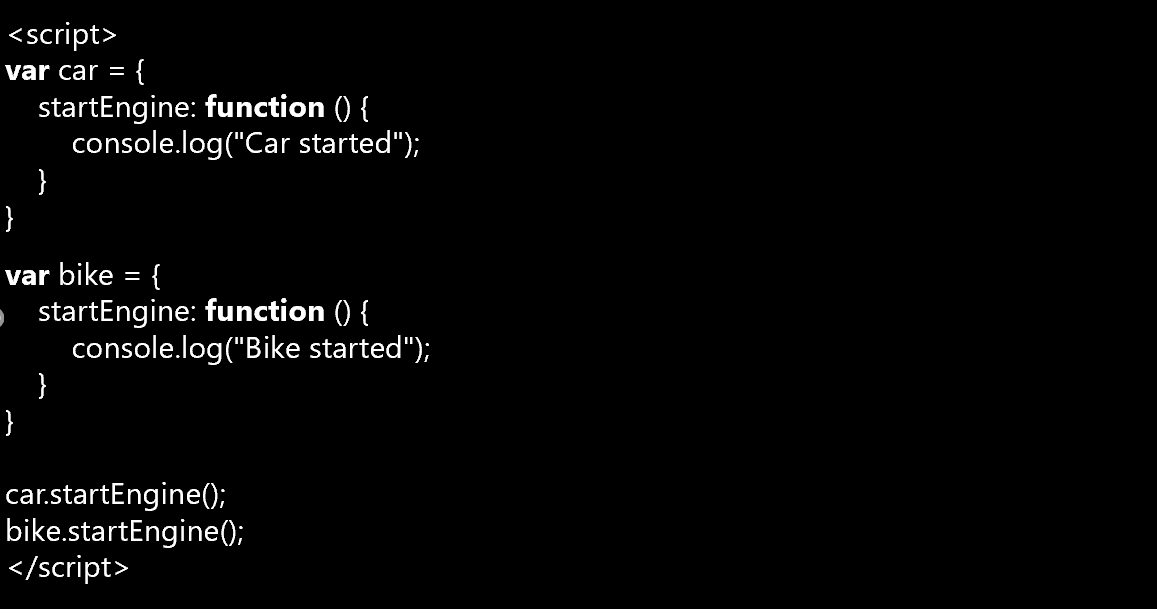
For example,

Output