- In website, Pagination is a simple sequence of pages.
- These pages have similar content to display and are interconnected to the users.
- Multiple pages may be needed for a better user experience, easier navigation, personas, the buyer’s journey, and other reasons.
- It is a prime example of e-commerce websites.
- In a single page, it would be inefficient for Amazon to list all of its items in a single category.
- If necessary, products specifications and images can be divided into several websites.
For example,
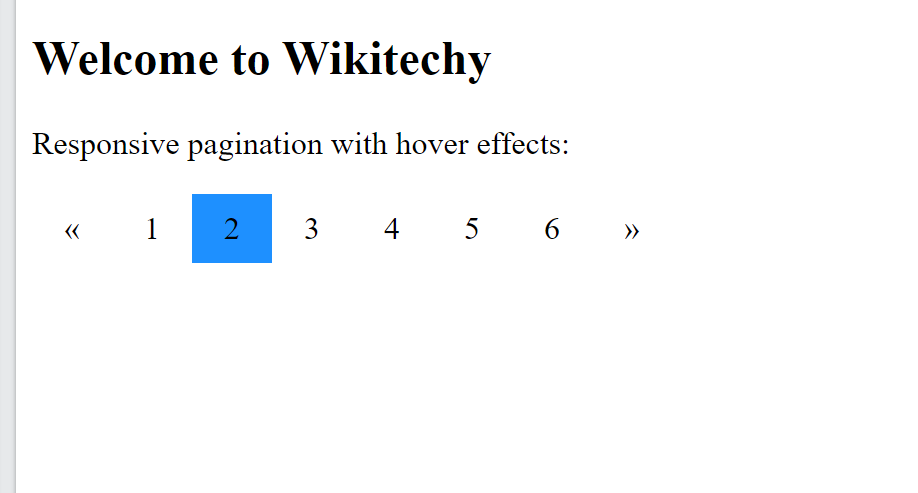
Output: