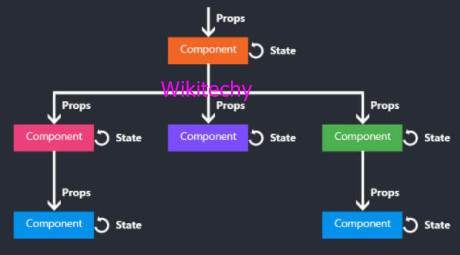
State:
- It is an updatable structure that is used to contain data or information about the component and can change over time.
- State Can be modified using this.setState. State can be asynchronous
- The component can be directly accessed or modified inside the component.
- It is kept as simple as possible.
- It represents the component’s local state or information.

For Example,
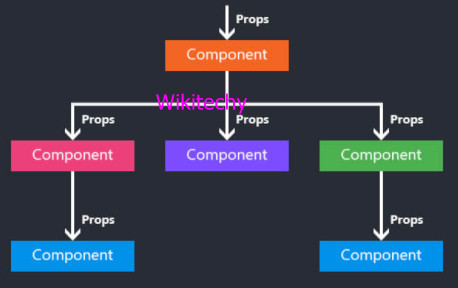
Props:
- In UI that components in React are used again and again.
- In the component, we need to change the content inside.
- It is an object which stores the value of attributes of a tag and works similarly to the HTML attributes.
- From one component to other components, It allows the passing of data.
- While inside the component we cannot modify the props, because they are immutable.
- They are used to passing data between React components.

For Example,
Difference between State and Props :
| State | Props |
| Data passed within the component only. | Data passed from one component To another. |
| It becomes Mutable. | It becomes immutable |
| It is for both read and write. | It is only for read. |
| It becomes long for properties. | It becomes short for properties. |
| It can be modified. | It cannot be modified. |
| Performance is worse. | Performance is better. |
| It should be managed in your view-controller | It is used to pass data down from your view-controller |
| It pass down with props instead. | It is used to pass data to child components. |

