
- The standard library used for routing in React refers to React Router.
- In react, it permits us to build a single-page web application with navigation without even refreshing the page when the user navigates.
- It also allows changing the browser URL and will keep the user interface in sync with the URL.
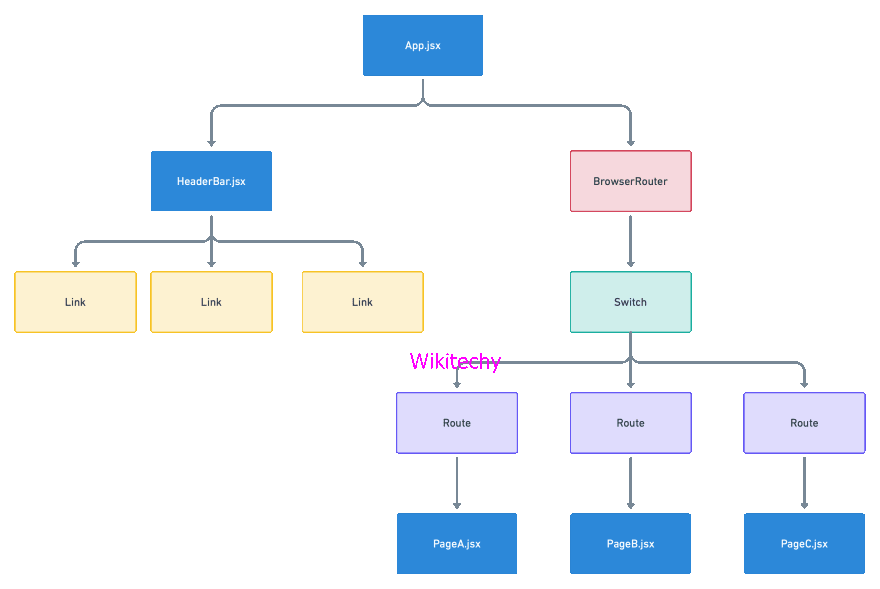
- The component structure for calling the components, using which appropriate information, can be shown in React Router.
- Any other compatible routing library would also work with React.
- In react-router there are four major components:
- Browser Router
- Routes
- Route
- Link