
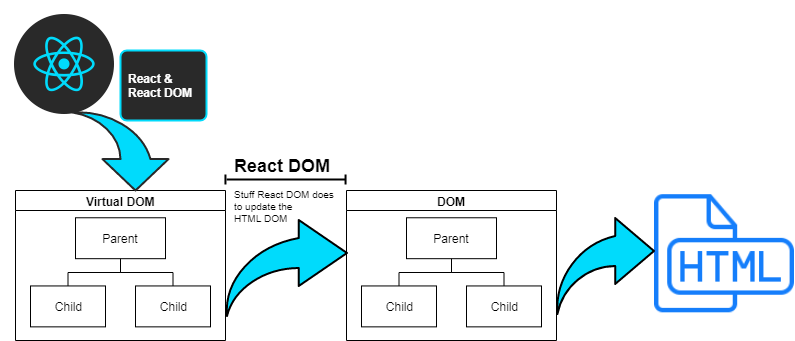
- It is an object which exposes a number of top level APIs to interact with the browser DOM.
- It provides DOM-specific methods that can be used at the top level of a web app to enable an efficient way of managing DOM elements of the web page.
- Most of your components should not need to use this module.
- It consists of following methods:
- render ()
- findDOMNode ()
- unmountComponentAtNode ()
- create Portal ()
- hydrate ()

render ()
- It is used to render a single React Component or several Components wrapped together in a Component or a div element.
- In ReactDom it is one of the most important methods.
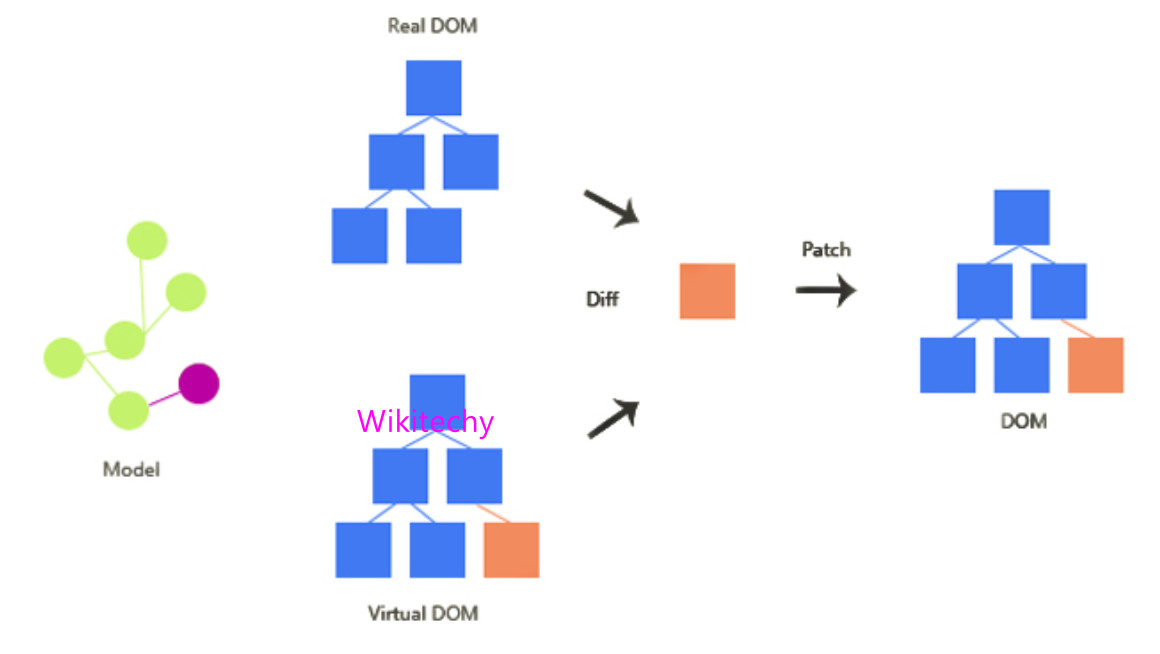
- This function uses the efficient methods of React for updating the DOM by being able to change only a subtree, efficient diff methods, etc.
- Element, Container, Callback are three parameters used in this method.
Syntax:

findDOMNode ()
- It is used to get the DOM node where a particular React component was rendered.
- The following method can be done by adding a ref attribute to each component itself and it is used rarely in ReactDOM.
- It is also useful for reading values out of the DOM, such as form field values and performing DOM measurements.
- A single parameter component that expects a React Component to be searched in the Browser DOM.
Syntax:

unmountComponentAtNode ()
- It is used to unmount or remove the React Component that was rendered to a particular container.
- It is better to remove the component, making the web page more efficient.
- A single parameter container which expects the DOM container from which the React component has to be removed.
Syntax:

create Portal ()
- It is used to create a portal and provide a way to render children into a DOM node that exists outside the hierarchy of the DOM component.
- It allows us to render a component into a DOM node that resides outside the current DOM hierarchy of the parent component.
- Child, Container are the two parameters used in this method.
Syntax:

hydrate ()
- It is equivalent to the render () method, but is implemented while using server-side rendering.
- Element, Container, Callback are the three parameters used in this method.
Syntax: