
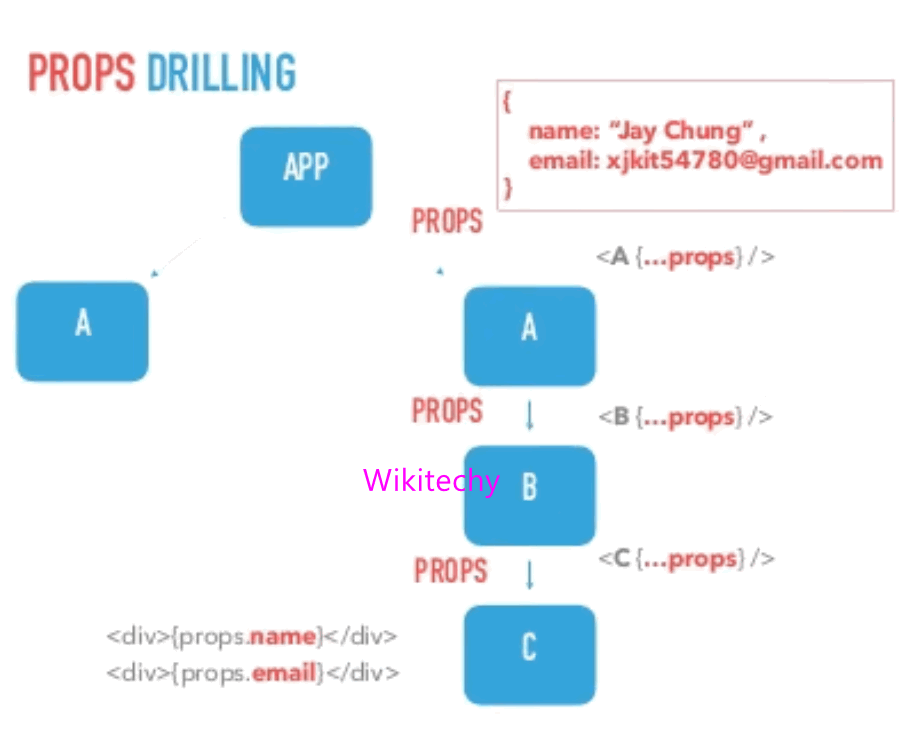
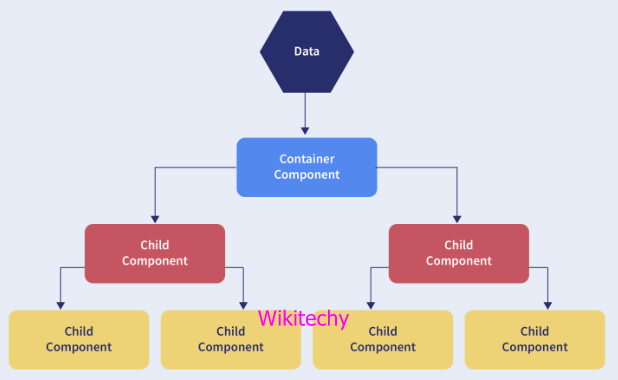
- We pass a prop with another component with the help of all the components that come between, this method is known as prop drilling.
- Prop drilling is basically a situation when the same data is being sent at almost every level due to requirements in the final level.
- We refer prop drilling to the process of sending props from a higher-level component to a lower-level component.


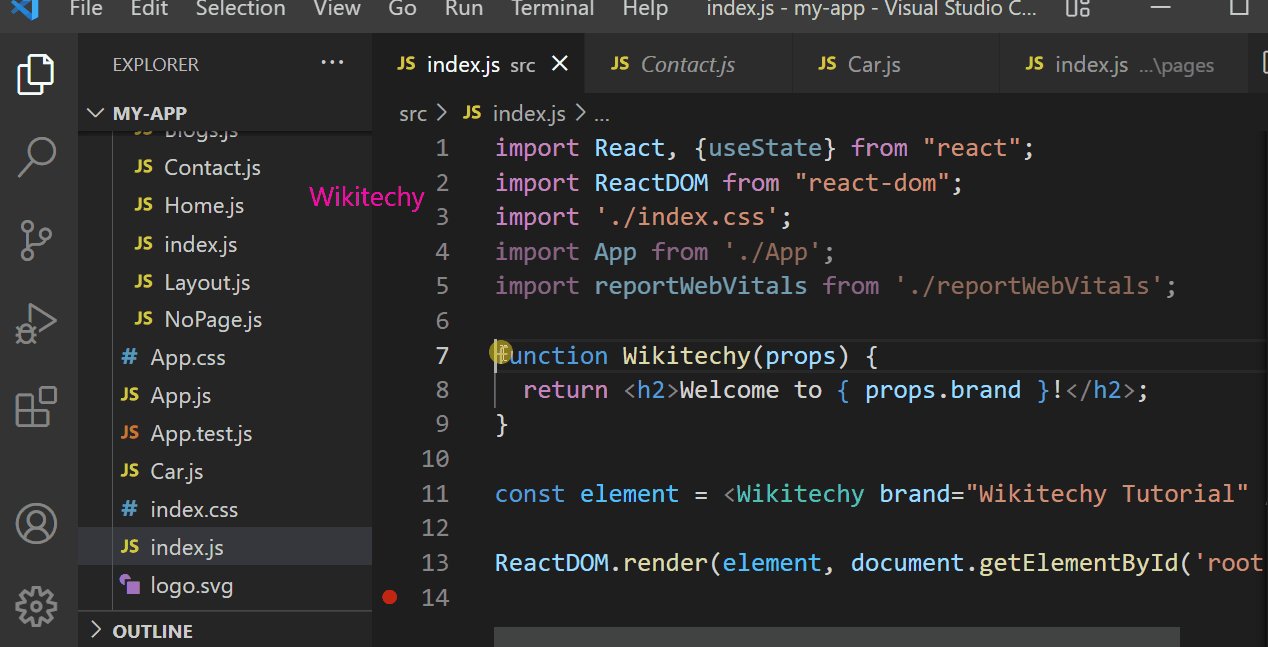
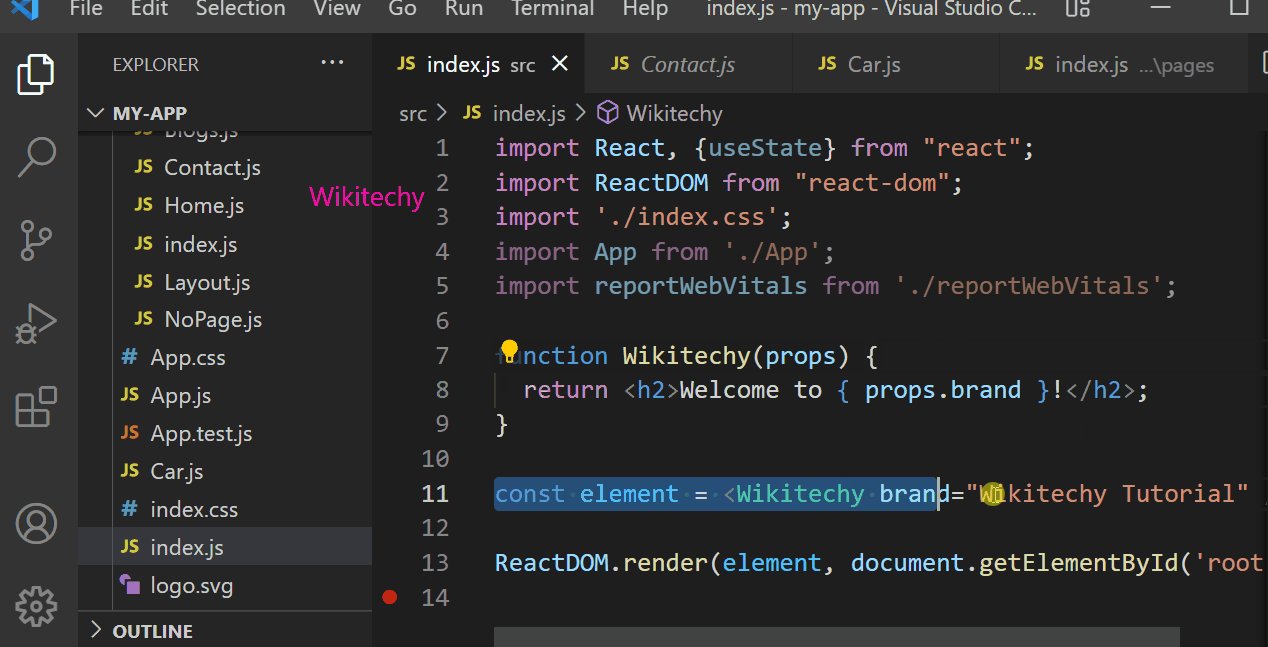
For example,
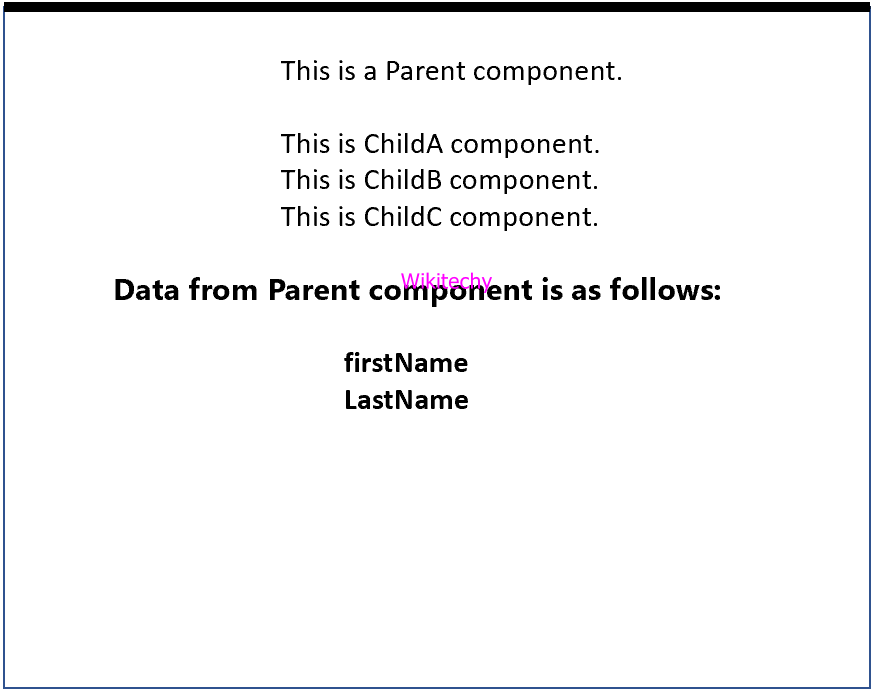
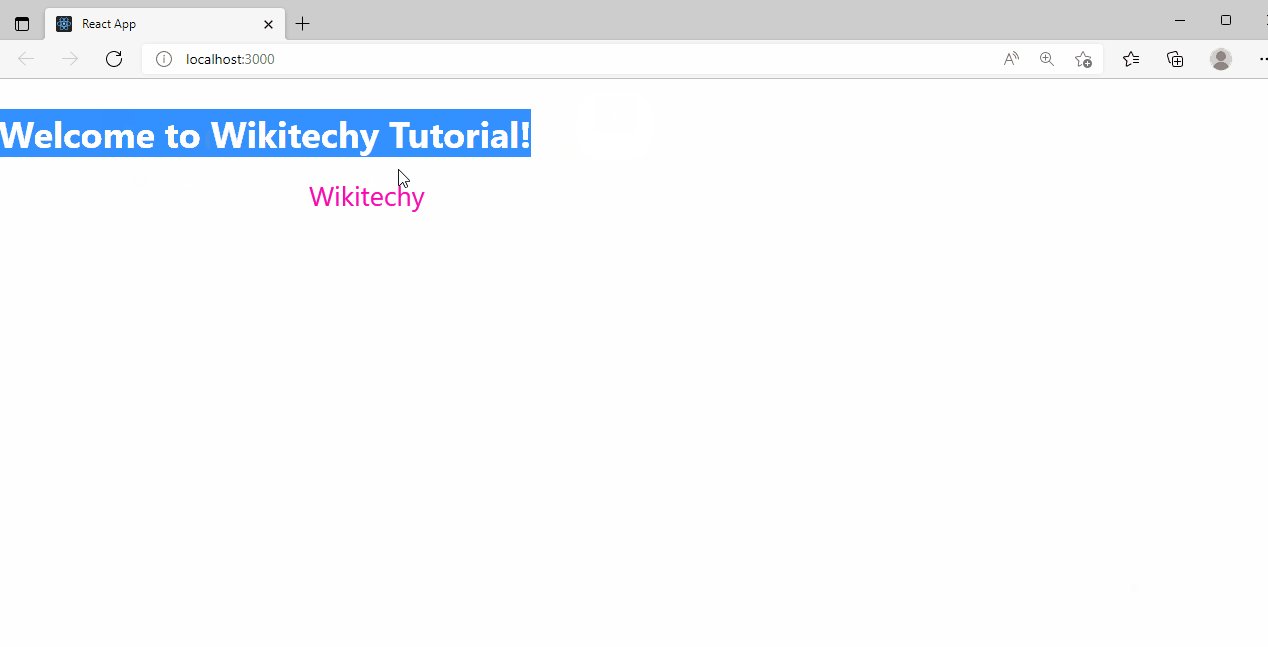
Output: