- It is one of the core building blocks of React.
- In React we develop every application and it will be made of pieces, that is known as component.
- Components make the task of building UIs much easier.
- We see that UI broken down into multiple individual pieces called components and work on them independently and merge them all in a parent component which will be your final UI.
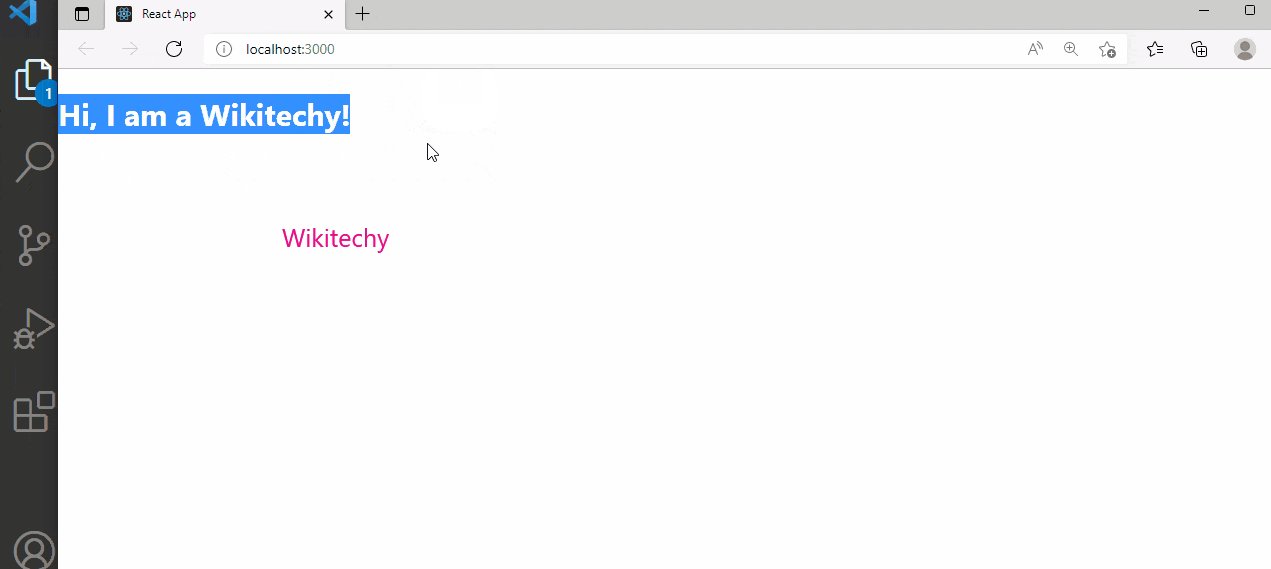
- React Component basically return a piece of JSX code that tells what should be rendered on the screen.
- In React component there are two types:
- Functional Components
- Class Components

Functional Components

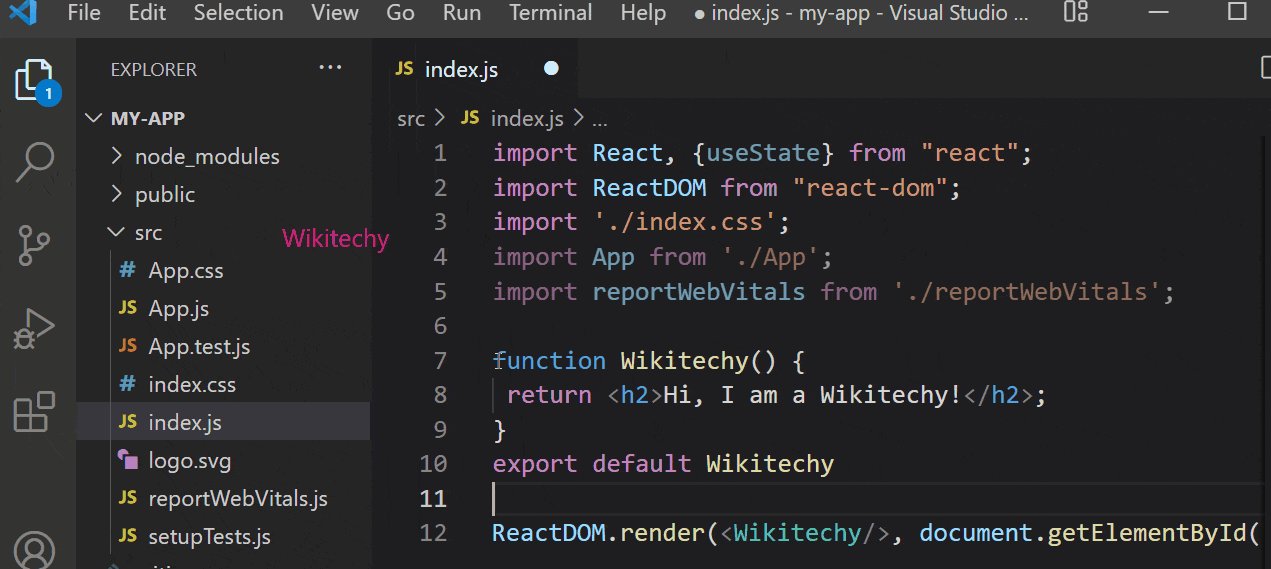
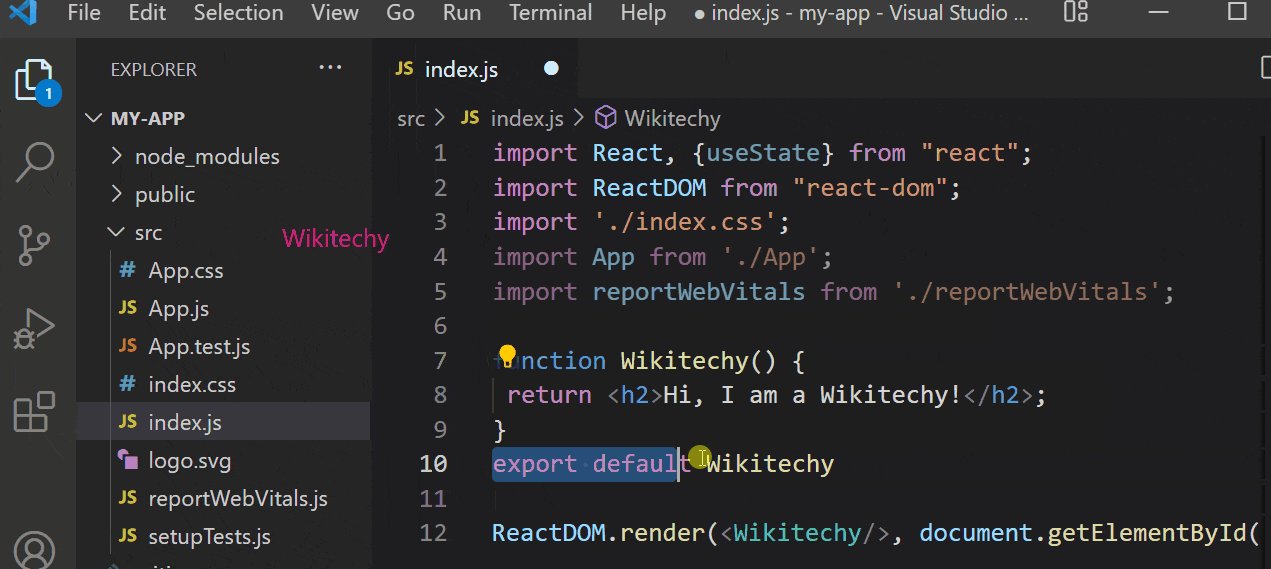
- Functional components are simply JS functions.
- In React we can create Functional Component by writing a JS function.
- To create React app efficient, we use functional component only when we are sure that our component does not require to interact with any other components.
- It does not require data from other components.
For example,
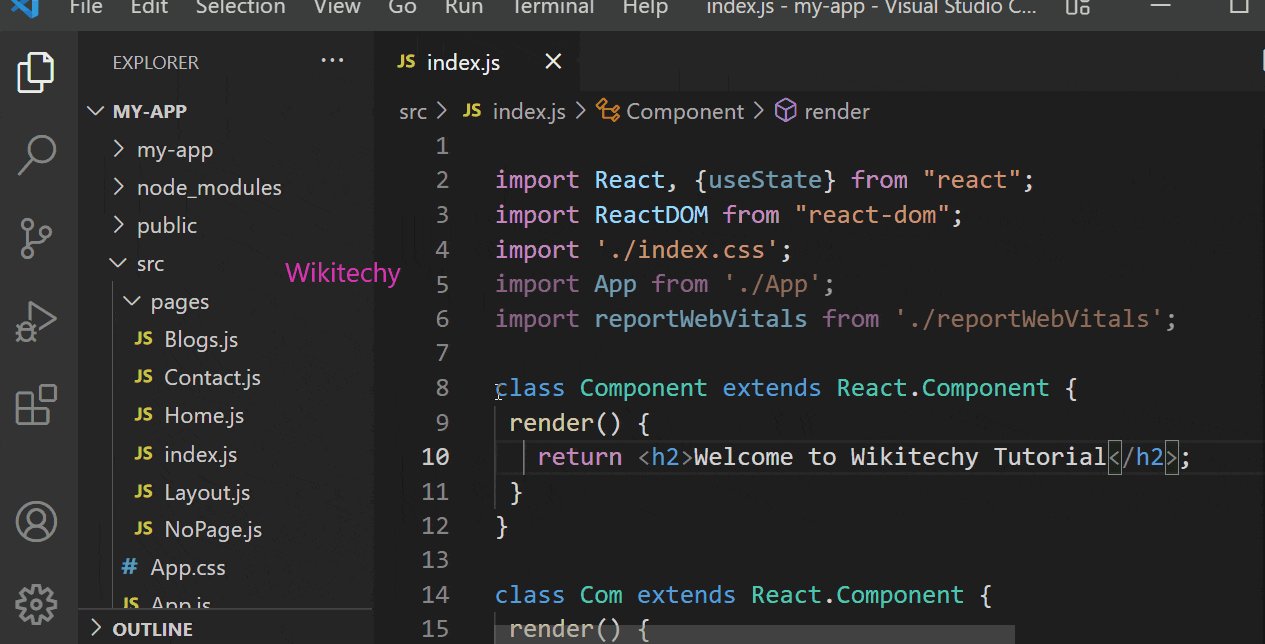
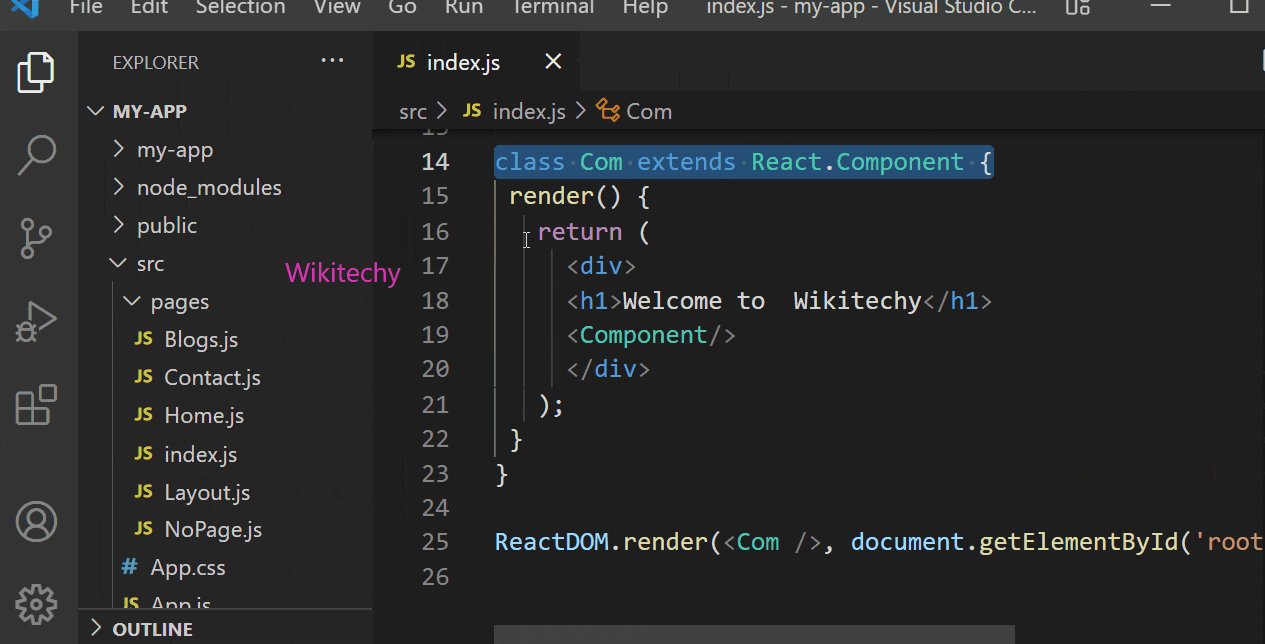
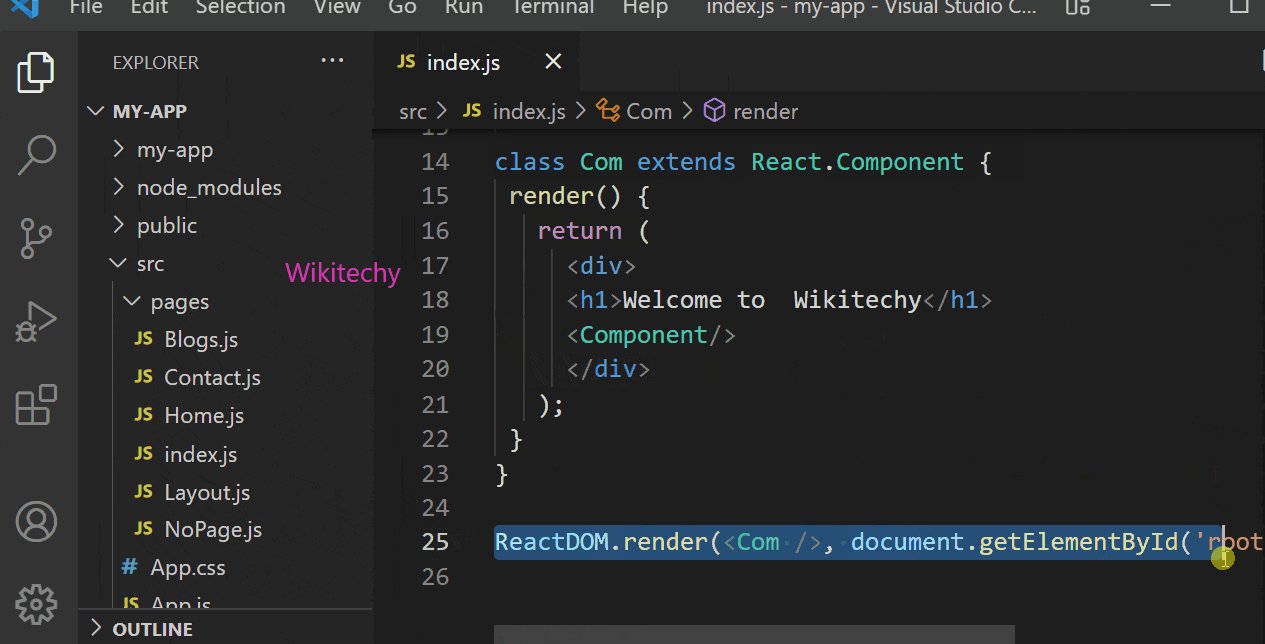
Class Components
- The class components are much like the functional component but has a few additional capabilities that makes class component a little more complicated than the functional components.
- The class components can work with each other where functional components are not aware of the other components in your program.
- From one class component to other class components, we can pass the data.
- In React we use JavaScript ES6 classes to create class-based components.
For example,