- CORS- Cross-Origin Resource Sharing.
- It is header-based mechanism that allows a server to indicate any origins like scheme, domain, or port other than its own from which a browser should permit loading resources.
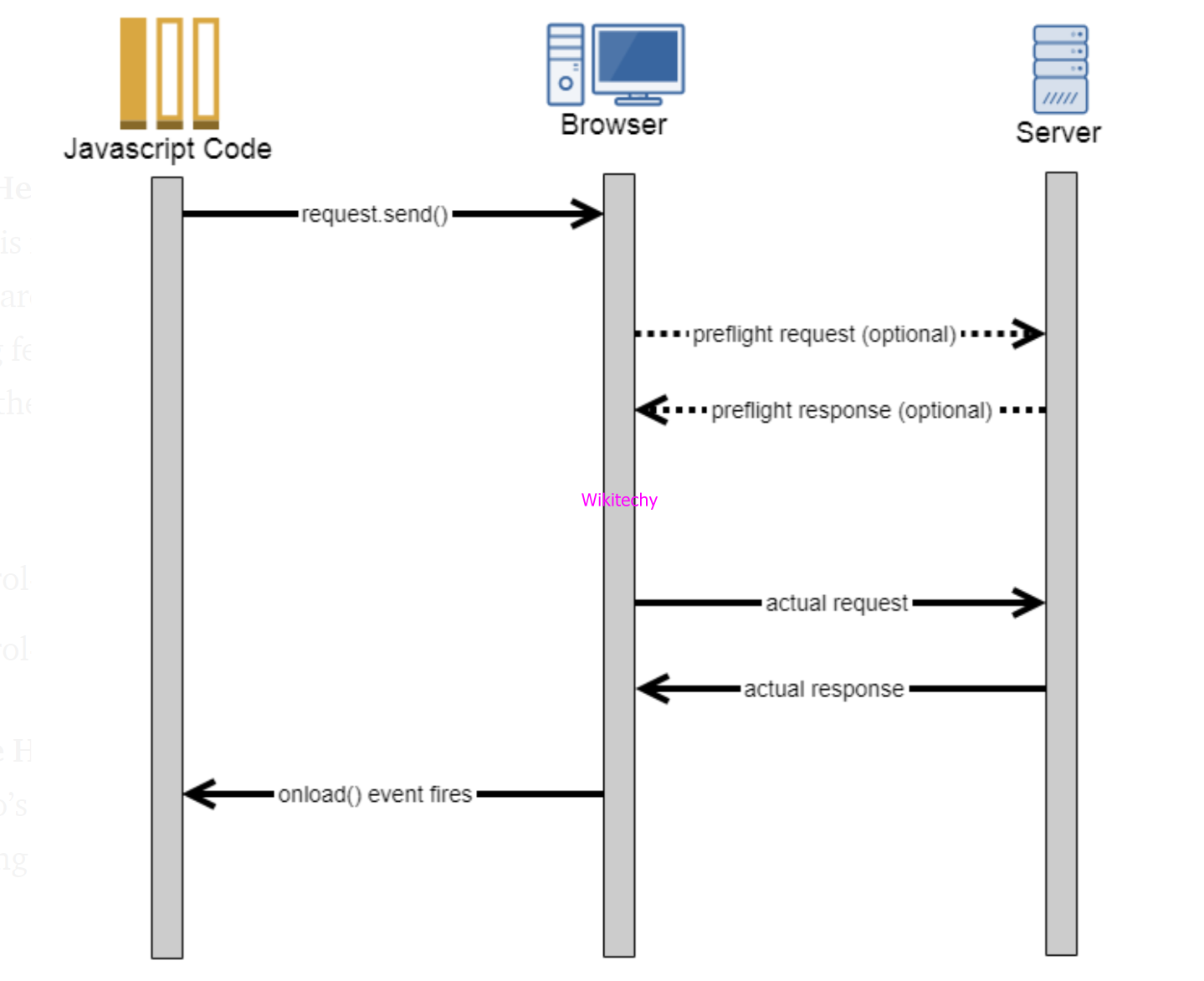
- In order to check that the server will permit the actual request, CORS also relies on a mechanism by which browsers make a “preflight” request to the server hosting the cross-origin resource.
- The browser sends headers that indicate the HTTP method and headers that will be used in the actual request in Preflight.
- Browsers restrict cross-origin HTTP requests initiated from scripts for security purposes.
- A web application using those APIs can only request resources from the same origin the application was loaded from unless the response from other origins includes the right CORS headers.
- Data transfers between browsers and servers and CORS mechanism supports secure cross-origin requests.
- This article is for front-end developers, web administrators and server developers.