
- Redux is one of the most trending libraries for front-end development in today’s marketplace.
- There are three principles in redux:
- Single source of truth
- State is read-only
- Changes are made with pure functions

Single source of truth:
- The entire application is stored in an object/ state tree within a single store.
- It debugs or inspects the application and easier to keep track of changes over time.
- It has been traditionally difficult to implement – Undo/Redo.
- If all of your states is stored in a single tree, it can be suddenly trivial to implement.
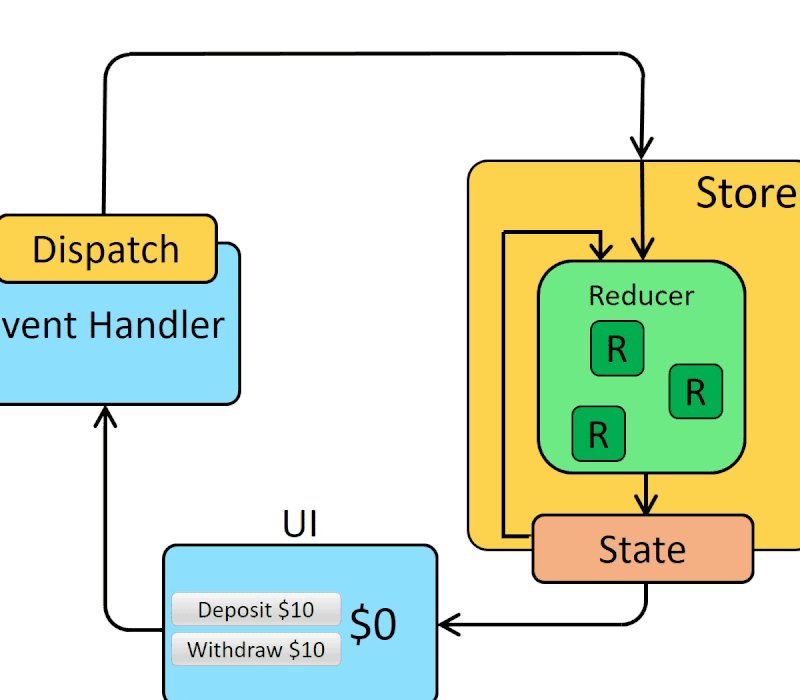
For example,

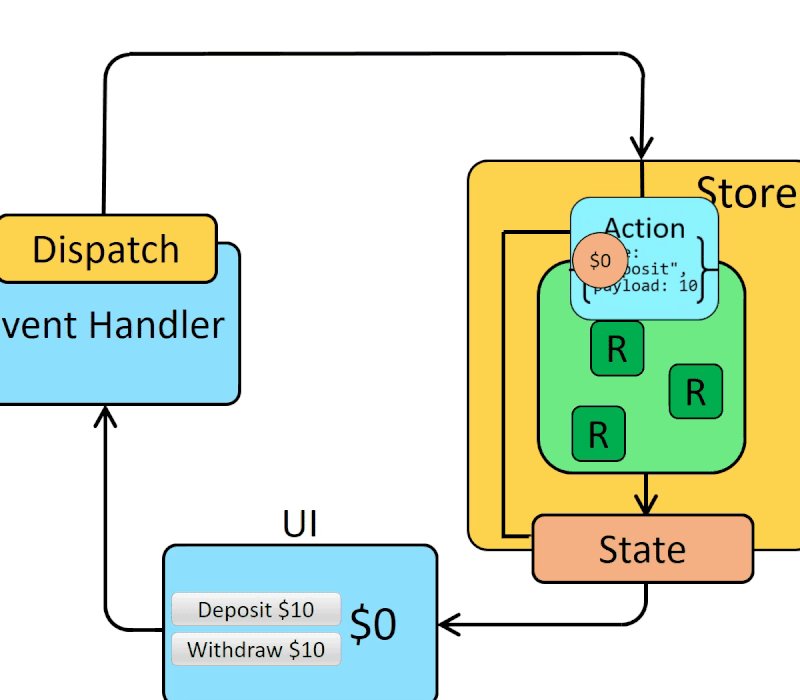
State is read-only:
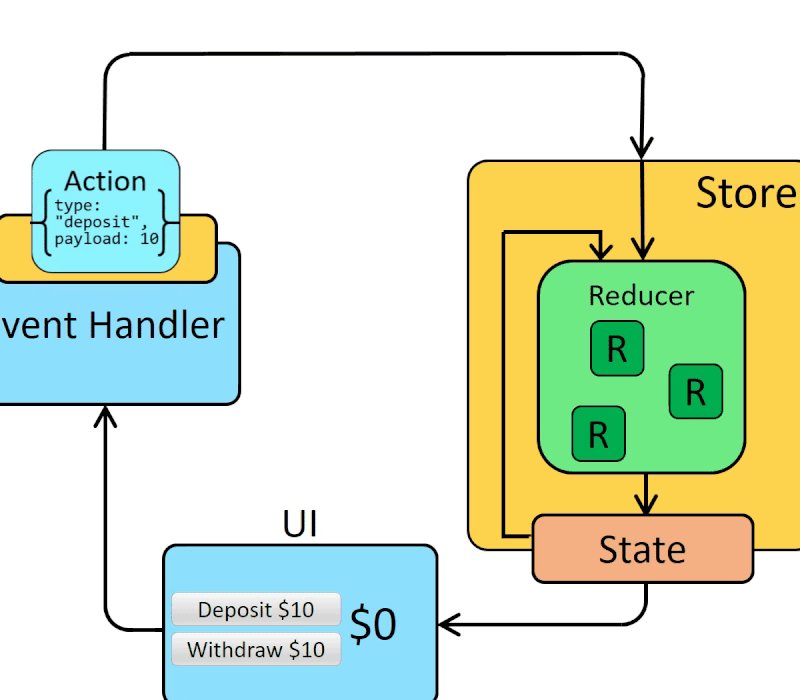
- The only way to change the state is to emit an action, an object describing what happened.
- It ensures that neither the views nor the network callbacks will ever write directly to the state.
- All changes are centralized and happen one by one in a strict order, there are no subtle race conditions to watch out for.
- The minimal representation of data is just like state, the action is the minimal representation of the change to that data.
For example,

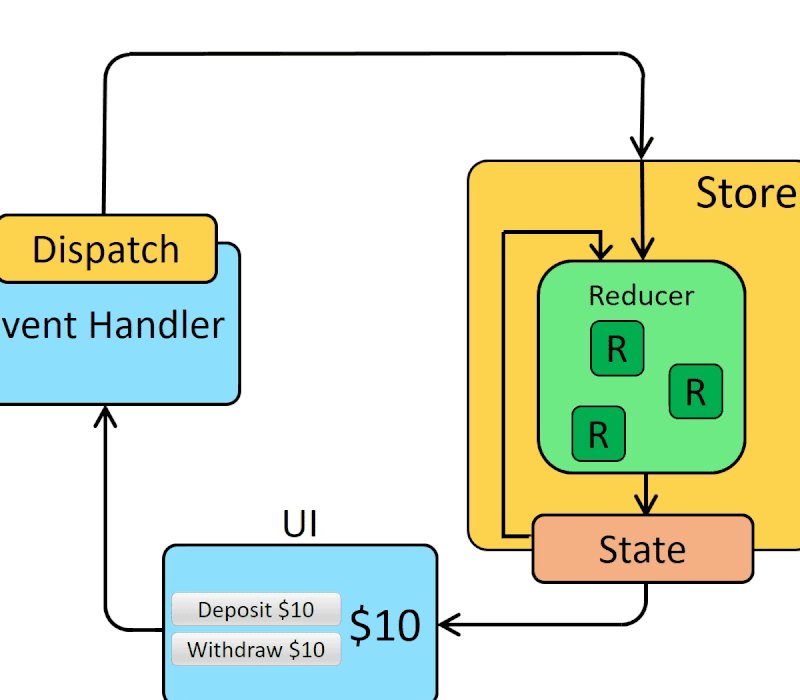
Changes are made with pure functions:
- To specify how the state tree is transformed by actions, you write pure reducers.
- Pure functions are those whose return value depends solely on the values of their arguments.
- Reducers are just functions, you can control the order in which they are called, pass additional data, or even make reusable reducers for common tasks such as pagination.
For example,
