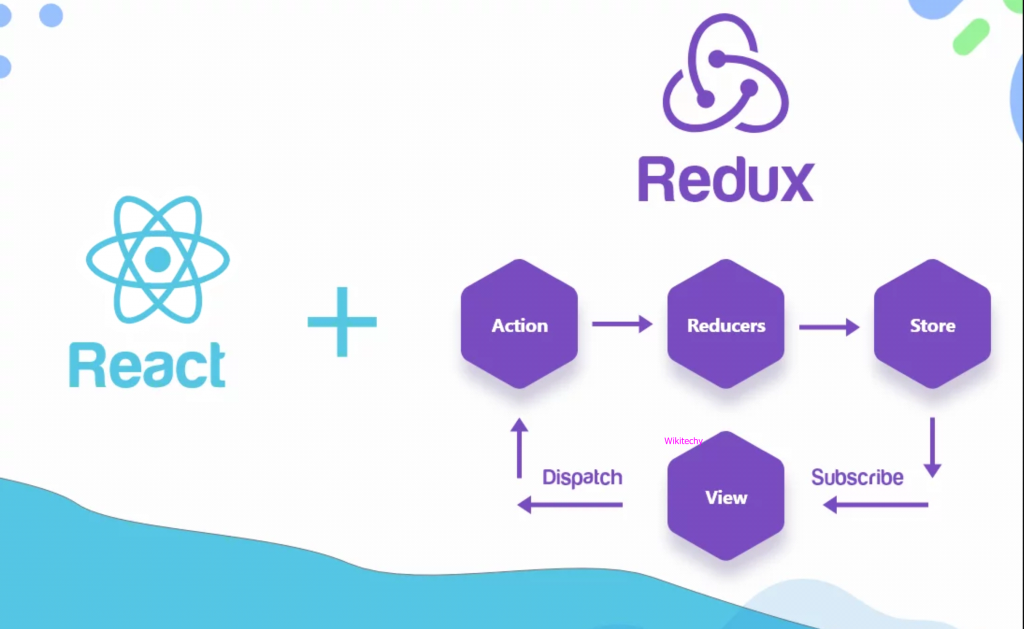
- Redux is an open-source JS library used to manage application state.
- React makes use of Redux for constructing the user interface.
- Dan Abramov and Andrew Clark introduced this in 2015.
- The official React binding for Redux is React Redux.
- It creates a process and procedures to interact with the store so that components will not just update or read the store randomly. Similar to the bank.
- They dispatch Actions to the Store to update data,then allows React components to read data from a Redux Store.
- Redux helps apps to scale by providing a sensible way to manage state through a unidirectional data flow model.
- It has no dependencies and is very small.

Uses of Redux :
- React Redux is the official UI bindings for react Application.
- It is stored up to date with any API modifications to make certain that your React additives behave as expected.
- It Implements Performance Optimizations For You.

Store :
- The entire state of your application lists where placed in a store.
- In Redux. It is like a brain responsible for all moving parts.
- It has a dispatch function and then manages the status of the application
Action :
- Action is sent or dispatched from the view which are payloads that can be read by Reducers.
- It is a natural object created to store the facts of the user’s event.
- It consists of information along with type of action, time of occurrence, location of occurrence, its coordinates, and which state it aims to change.
Reducer :
- It updates the store via the state accordingly and read the payloads from the actions.
- At initial state, it is a pure function to return a new state.
