[Solved-4 Solutions] rails 3.1.0 ActionViewTemplateError (application.css isn't precompiled)
Problem:
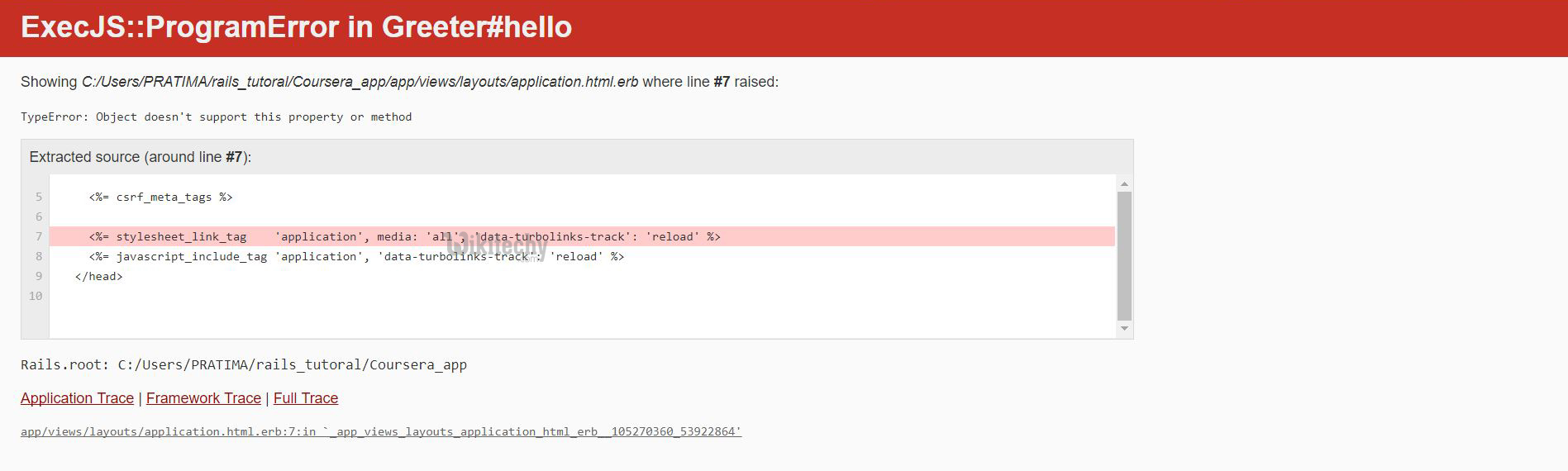
Rails 3.1.0 ActionViewTemplateError (application.css isn't precompiled)
Solution 1:
We made a basic rails app with a simple pages controller with an index function and when we load the page we get:
ActionView::Template::Error (application.css isn’t precompiled): app/views/layouts/application.html.erb:5:in `_app_views_layouts_application_htmlclick below button to copy the code. By - ruby on rails tutorial - team
By default Rails assumes that we have our files precompiled in the production environment, if we want use live compiling (compile our assets during runtime) in production you must set the config.assets.compile to true.
config/environments/production.rbclick below button to copy the code. By - ruby on rails tutorial - team
config.assets.compile = true … we can use this option to fallback to Sprockets when we are using precompiled assets but there are any missing precompiled files.
- If config.assets.compile option is set to false and there are missing precompiled files wewill get an “AssetNoPrecompiledError” indicating the name of the missing file.
- we will get better performance in production if you set config.assets.compile to false in production.rband precompile our assets.wecan precompile with this rake task:
Solution 2:
For all those who are reading this but do not have problem with application.css and instead with their custom CSS classes e.g. admin.css, base.css etc.
bundleexec rake assets:precompileclick below button to copy the code. By - ruby on rails tutorial - team
And in stylesheets references just reference application.css
<%= stylesheet_link_tag"application", :media =>"all" %>click below button to copy the code. By - ruby on rails tutorial - team
- Since assets pipeline will precompile all of our stylesheets in application.css. This also happens in developmentso using any other references is wrong when using assets pipeline.
Solution 3:
We was having the exact same error in my development environment. In the end all we needed to do in order to fix it was to add:
config.assets.manifest=Rails.root.join("public/assets")click below button to copy the code. By - ruby on rails tutorial - team
to my config/environments/development.rb file and it fixed it. My final config in development related to assets looks like:
config.assets.compress=false
config.assets.precompile+=%w[bootstrap-alerts.js]#Lots of other space separated files
config.assets.compile=false
config.assets.digest=true
config.assets.manifest=Rails.root.join("public/assets")
config.assets.debug=trueclick below button to copy the code. By - ruby on rails tutorial - team
Solution 4:
We didn't want to use "config.assets.compile = true" - we had to add all of my .css files to the list in config/environments/production.rb:
config.assets.precompile+=%w( carts.css )click below button to copy the code. By - ruby on rails tutorial - team
Then we had to create (and later delete) tmp/restart.txt
- we consistently used the stylesheet_link_tag helper, so we found all the extra css files we needed to add with:
find .\(-type f -o -type l \) -execgrepstylesheet_link_tag{}/dev/null \;click below button to copy the code. By - ruby on rails tutorial - team

Learn Ruby - Ruby tutorial - exec grep style sheet - Ruby examples - Ruby programs
