Key Highlights 
- Discover the 7 Best Wireframe Tools to Design Stunning UI/UX in 2025
- Compare features, pricing, and ease of use
- Learn why wireframing is essential for UI/UX design
- Find the Best Wireframe Tools 2025 for beginners and professionals
- Enhance your design workflow with powerful wireframing tools
Introduction 
Creating a flawless user experience starts with a great wireframe! Whether you’re a UI/UX designer, developer, or product manager, the right wireframe tool can make all the difference. This article explores the 7 Best Wireframe Tools to Design Stunning UI/UX in 2025, helping you choose the perfect solution for your projects.
Let’s dive in and find out which Best Wireframe Tools 2025 will take your designs to the next level!
What is a Wireframe? 
A wireframe is a blueprint of a website, app, or digital product. It provides a skeletal framework to plan layout, navigation, and interactions before adding visual design elements. Wireframing tools help designers create interactive prototypes and refine user experiences without coding.
Now, let’s explore the top 7 wireframe tools for UI/UX design in 2025!
1. Figma – Best for Collaboration 
Figma remains one of the most popular wireframe tools in 2025 due to its real-time collaboration features.
Key Features:
- Cloud-based design and prototyping
- Live collaboration for teams
- Extensive template library
- Free plan available


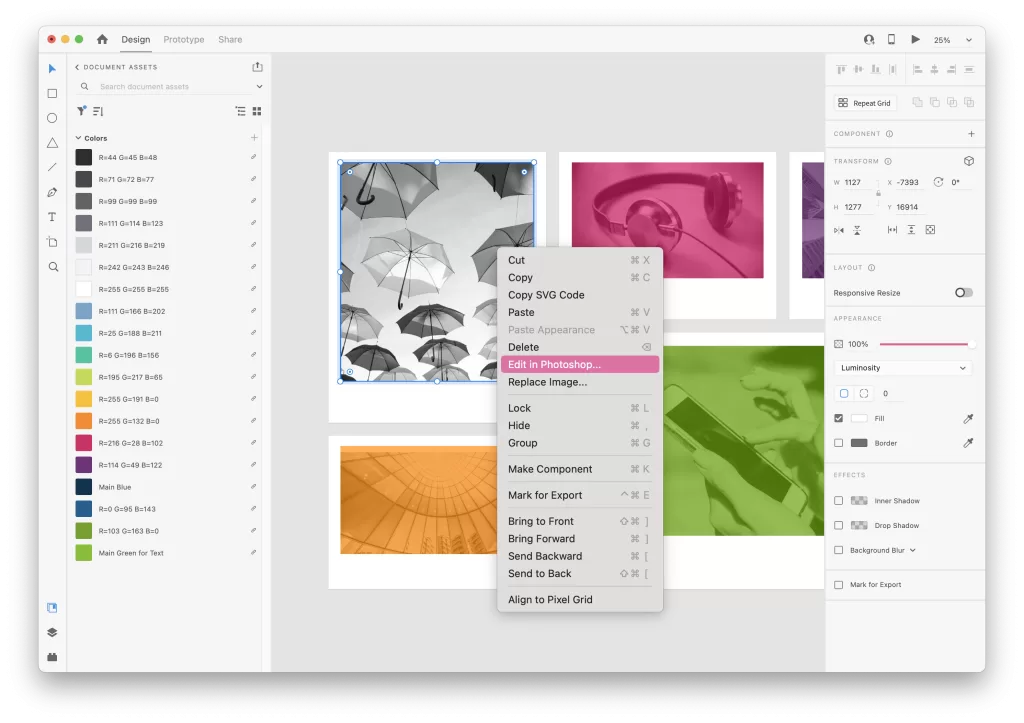
2. Adobe XD – Best for UI/UX Professionals 
Adobe XD is a powerful tool tailored for UI/UX designers who want a seamless workflow between designing and prototyping.
Key Features:
- Smooth integration with Adobe Creative Cloud
- Interactive prototypes with voice commands
- Responsive resizing for multiple devices
- Free starter plan available


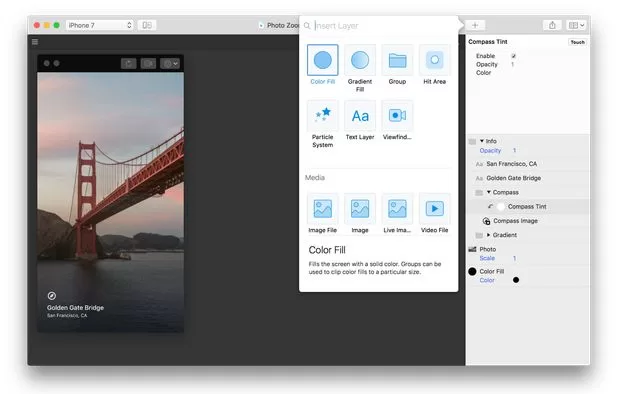
3. Sketch – Best for macOS Users 
Sketch is a widely used wireframe and prototyping tool that provides a smooth and intuitive experience for Mac users.
Key Features:
- Vector-based design with pixel-perfect precision
- Hundreds of plugins and integrations
- Great for both low-fidelity and high-fidelity designs
- One-time payment option available


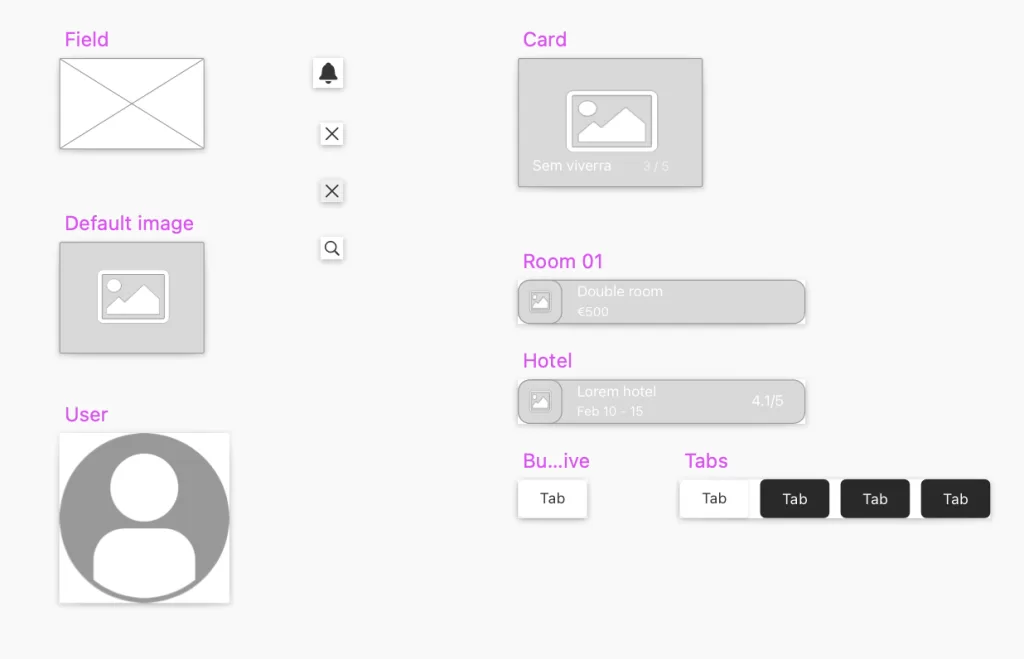
4. Balsamiq – Best for Beginners 
Balsamiq is a simple and easy-to-use tool designed for creating low-fidelity wireframes quickly.
Key Features:
- Drag-and-drop interface for quick mockups
- Sketch-style wireframes to focus on layout
- Works online and offline
- Affordable pricing plans


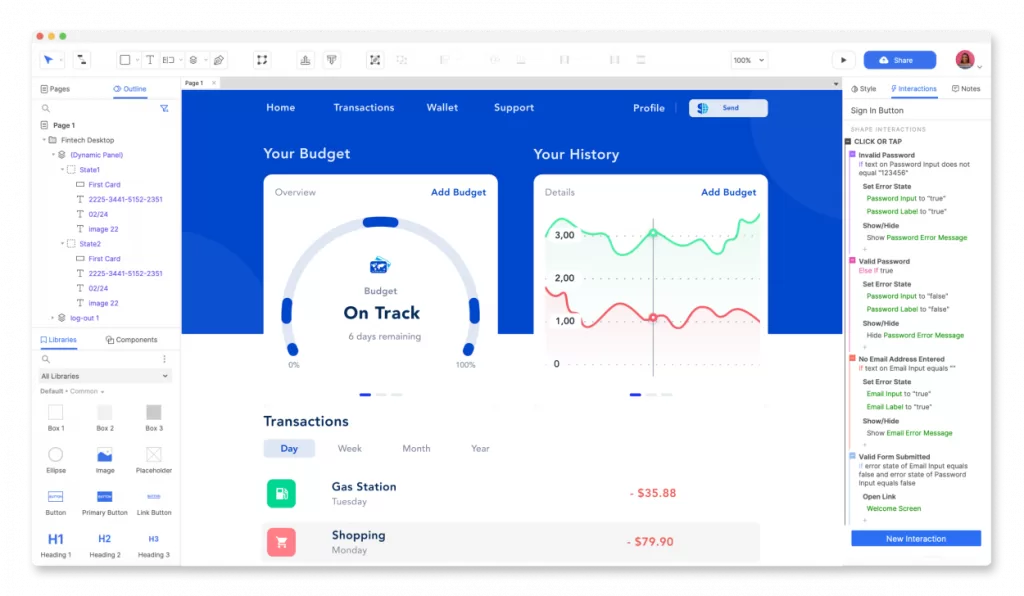
5. Axure RP – Best for Advanced Prototyping 
Axure RP is a powerful wireframing tool that supports complex interactions and dynamic content.
Key Features:
- Advanced prototyping without coding
- Interactive animations and logic-based interactions
- Suitable for enterprise-level UI/UX projects
- Free trial available


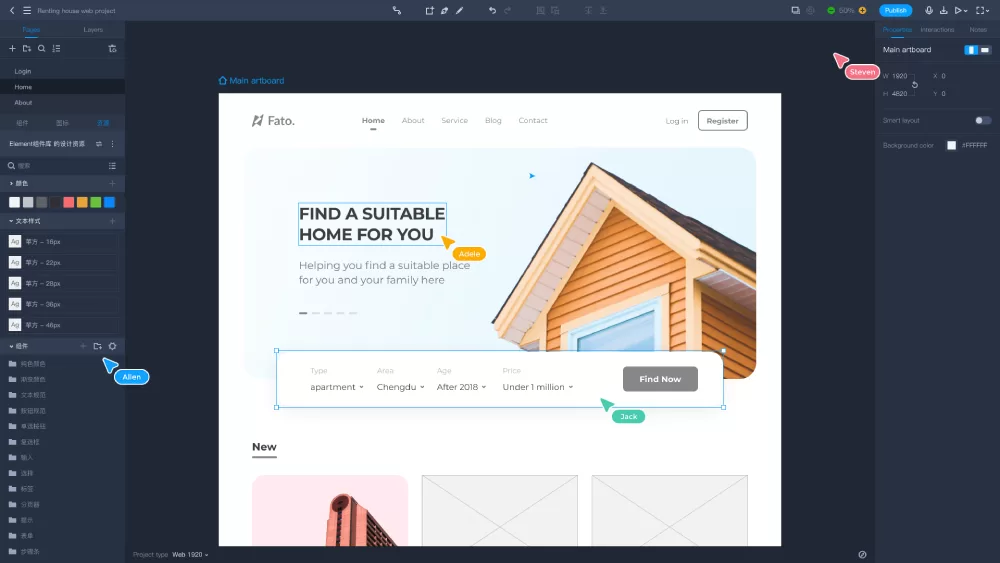
6. Mockplus – Best for Fast Wireframing 
Mockplus allows designers to quickly create wireframes with pre-built components and drag-and-drop functionality.
Key Features:
- Rich UI component library
- Supports team collaboration
- Interactive prototypes with transitions
- Cloud-based for easy access


7. Justinmind – Best for Code-Free Prototypes 
Justinmind is an all-in-one wireframing and prototyping tool that allows designers to create interactive, code-free prototypes.
Key Features:
- Drag-and-drop interface
- Custom interactions and animations
- Integration with Sketch and Adobe XD
- Free version available


Conclusion 
Choosing the right wireframe tool depends on your needs. Whether you’re looking for collaboration, high-fidelity prototyping, or fast wireframing, these 7 Best Wireframe Tools to Design Stunning UI/UX in 2025 offer fantastic options.
Quick Recap:







Which Best Wireframe Tool 2025 is your favorite? Let us know in the comments!









